Curso Django: Las vistas:
Esta semana nos toca ver el tema de vistas, no se olviden que si este es el primer artículo que leen sobre Django en Maestros del Web, deben revisar la guía por completo, incluyendo los comentarios, donde se solucionaron muchas dudas, es necesario para que comprendan los ejemplos y aprendan fácilmente Django.
La vista contiene toda la lógica necesaria para devolver una respuesta, todas estas respuestas se encuentran en un único archivo y este archivo se llama: views.py, que se encuentra dentro de cada aplicación de Django.
Rellenamos algunos datos para poder tener resultados:
Con estos datos empezaremos a hacer algunas vistas para nuestro proyecto. Empezaremos con las importaciones necesarias, que son estas:
La primera de ellas es porque necesitamos los modelos, la segunda línea para poder usar los datos del modelo usuario, la tercera línea es la respuesta más simple (HttpResponse), la cuarta importa: render_to_response (para las plantillas) y get_object_or_404 (para lanzar un error 404, de no encontrar ningún valor almacenado) y la quinta línea importa el RequestContext (en este caso para poder usar la ruta de las imágenes almacenadas previamente en la carpeta carga y referenciadas por la url media).
Ahora pasemos a ver donde usamos específicamente cada uno de estos componentes.
Debemos tener en cuenta que siempre debemos acompañar una vista de su configuración en urls.py, así que en este archivo debemos tener esta línea: (ubicada dentro de patterns)
Lanzamos nuestro servidor de desarrollo:(como todas las semanas)
Y vamos a la dirección:
http://127.0.0.1:8000/sobre/
La plantilla inicio.html debemos crearla en la carpeta ‘plantillas’ que se encuentra en ‘recetario’ (creada previamente en capítulos anteriores), su contenido debe ser similar al siguiente:
Veremos unos símbolos {% %} que por no deben distraernos, así que no entraré en detalles al respecto, pueden intuir de que trata, pero prefiero no confundirlos y dejarlos para la próxima semana.
Ahora igual que el ejemplo anterior debemos agregar la siguiente línea en nuestra configuración de las url en urls.py:
Nuestro servidor debe estar funcionando y podemos ingresar a la siguiente dirección:
http://127.0.0.1:8000/
La plantilla usuarios.html debe ser creada en la carpeta plantillas y debe tener un contenido similar al siguiente:
En esta plantilla se estan juntando a los usuarios y sus respectivas recetas, agregamos la siguiente regla al urls.py:
para ver el resultado (servidor corriendo), debemos entrar a:
http://127.0.0.1:8000/usuarios/
La línea en urls.py debe ser así:
Y se deben visualizar los resultados en:
http://127.0.0.1:8000/recetas/
Con este resultado, se realiza una consulta para obtener sus comentarios. La plantilla receta.html, quedará así:
La línea en urls.py debe ser así: (notar las expresiones regulares en python)
Y se deben visualizar los resultados al darle clic en los enlaces a recetas en:
http://127.0.0.1:8000/recetas/
 )
)
Para finalizar, si se perdieron con alguna línea o si desean corroborar que todo va bien, pueden estar pendientes del repositorio del proyecto.
La próxima semana veremos el tema de las plantillas con un poco más de detalle, practiquen haciendo sus propias vistas, usando las consultas que aprendieron en el capítulo anterior y complementen lo aprendido con un vistazo a la documentación oficial, que nunca esta demás. Que tengan buen inicio de semana .
.
Síguenos en: @maestros |
@maestros |  Fan page
Fan page
Esta semana nos toca ver el tema de vistas, no se olviden que si este es el primer artículo que leen sobre Django en Maestros del Web, deben revisar la guía por completo, incluyendo los comentarios, donde se solucionaron muchas dudas, es necesario para que comprendan los ejemplos y aprendan fácilmente Django.
Vistas
Un función de vista o una vista, como es conocida generalmente, es una función en Python que hace una solicitud Web y devuelve una respuesta Web, esta respuesta puede ser el contenido de una página, un error 404, una imagen, un documento XML, entre muchas cosas más.La vista contiene toda la lógica necesaria para devolver una respuesta, todas estas respuestas se encuentran en un único archivo y este archivo se llama: views.py, que se encuentra dentro de cada aplicación de Django.
Las consultas y las vistas
En el capítulo anterior, jugamos con algunas consultas, estas consultas son parte fundamental de las vistas, permiten elegir que tipo de contenido se visualizará. Revisa y practica, si no lo hiciste, para poder obtener mejores resultados.Las plantillas y las vistas
Las plantillas son muy importantes, permiten acomodar el resultado que devuelve la vista. Django tiene un estupendo motor de plantillas que permite separar eficientemente la presentación, de la lógica de programación, esta semana trabajaremos con algunas plantillas simples para no causar confusión.Proyecto de ejemplo: las vistas
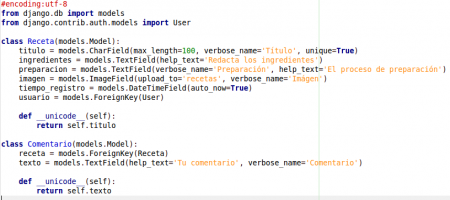
Para esta semana debemos tener en cuenta que nuestros modelos almacenados en models.py dentro de la aplicación principal, quedaron así:Rellenamos algunos datos para poder tener resultados:
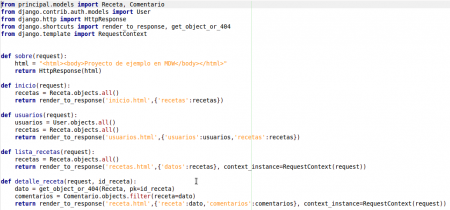
Con estos datos empezaremos a hacer algunas vistas para nuestro proyecto. Empezaremos con las importaciones necesarias, que son estas:
La primera de ellas es porque necesitamos los modelos, la segunda línea para poder usar los datos del modelo usuario, la tercera línea es la respuesta más simple (HttpResponse), la cuarta importa: render_to_response (para las plantillas) y get_object_or_404 (para lanzar un error 404, de no encontrar ningún valor almacenado) y la quinta línea importa el RequestContext (en este caso para poder usar la ruta de las imágenes almacenadas previamente en la carpeta carga y referenciadas por la url media).
Ahora pasemos a ver donde usamos específicamente cada uno de estos componentes.
Vista: sobre
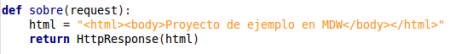
Esta vista es un ejemplo muy simple del uso de HttpResponse, está devolviendo el contenido HTML:Nota:
Vamos a modificar urls.py, reescribir casi por completo, si eres impaciente y quieres ver como queda al final urls.py o no entiendes muy bien como hacerlo, puedes echarle un vistazo
url(r'^sobre/,'principal.views.sobre'),
python manage.py runserver
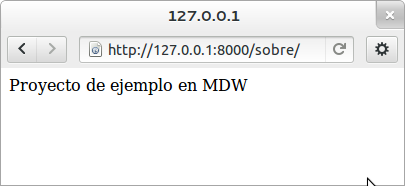
http://127.0.0.1:8000/sobre/
Vista: Inicio
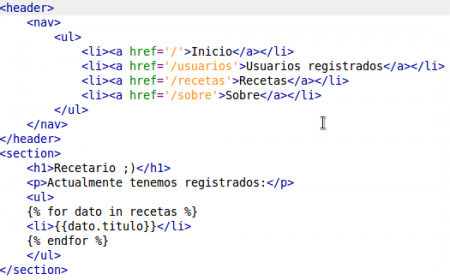
La vista inicio, hace una consulta de todas las recetas y las almacena en una variable llamada recetas (también), es aquí donde es apropiado usar render_to_response para poder indicarle que vamos a usar la plantilla inicio.html, y que le pasaremos en un diccionario (concepto de python), el resultado de la consulta.La plantilla inicio.html debemos crearla en la carpeta ‘plantillas’ que se encuentra en ‘recetario’ (creada previamente en capítulos anteriores), su contenido debe ser similar al siguiente:
Veremos unos símbolos {% %} que por no deben distraernos, así que no entraré en detalles al respecto, pueden intuir de que trata, pero prefiero no confundirlos y dejarlos para la próxima semana.
Ahora igual que el ejemplo anterior debemos agregar la siguiente línea en nuestra configuración de las url en urls.py:
url(r'^,'principal.views.inicio'),
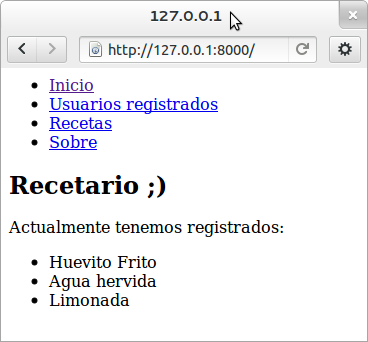
http://127.0.0.1:8000/
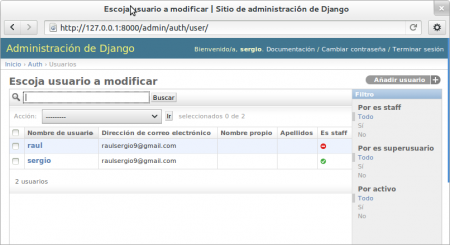
Vista: usuarios
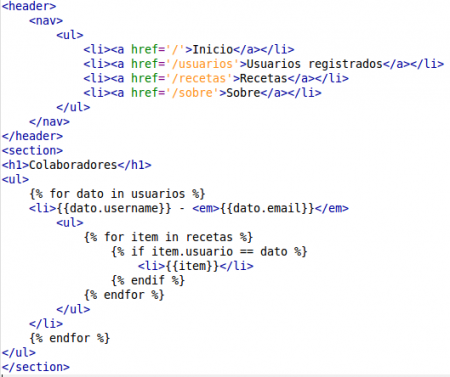
Esta vista saca los datos de los usuarios registrados, y las recetas registradas. Y repite el mismo procedimiento de la vista anterior.La plantilla usuarios.html debe ser creada en la carpeta plantillas y debe tener un contenido similar al siguiente:
En esta plantilla se estan juntando a los usuarios y sus respectivas recetas, agregamos la siguiente regla al urls.py:
url(r'^usuarios/,'principal.views.usuarios'),
http://127.0.0.1:8000/usuarios/
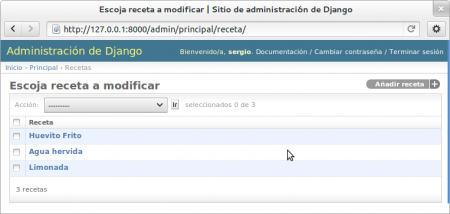
Vista: lista_recetas
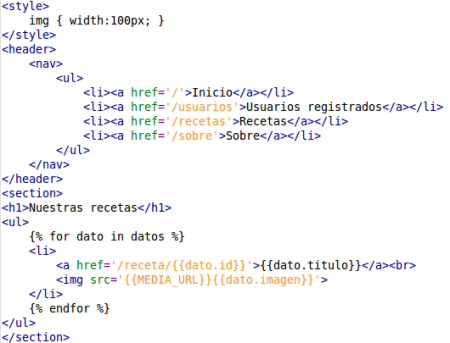
Esta vista, se diferencia de las anteriores por el uso de context_instance=RequestContext(request), usada para indicarle a la plantilla el parámetro {{MEDIA_URL}} que referencia a la ruta de las imágenes, la plantilla recetas.html, debe quedar así:La línea en urls.py debe ser así:
url(r'^recetas/,'principal.views.lista_recetas'),
http://127.0.0.1:8000/recetas/
Vista: detalle_receta
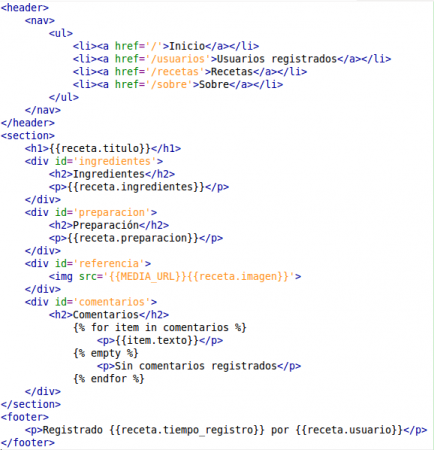
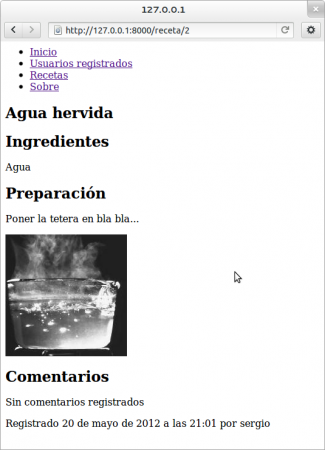
Esta vista recibe un parametro mas: id_receta, que le sirve para hacer una consulta del detalle de esa receta (corresponde a su llave primaria) y usa get_object_or_404(Receta, pk=id_receta), para obtener un objeto o un error 404 en caso de no encontrar resultado alguno.Con este resultado, se realiza una consulta para obtener sus comentarios. La plantilla receta.html, quedará así:
La línea en urls.py debe ser así: (notar las expresiones regulares en python)
url(r'^receta/(?P<id_receta>\d+)${body}#39;,'principal.views.detalle_receta'),http://127.0.0.1:8000/recetas/
Archivo final: views.py
Al final de todo, views.py debe quedar de esta manera:Archivo: urls.py
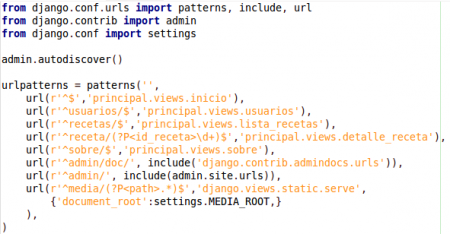
El archivo urls.py, permite tener unas urls limpias, para nuestro ejemplo este debe quedar de la siguiente manera: (si fuiste impaciente, regresa a la vista: sobrePara finalizar, si se perdieron con alguna línea o si desean corroborar que todo va bien, pueden estar pendientes del repositorio del proyecto.
La próxima semana veremos el tema de las plantillas con un poco más de detalle, practiquen haciendo sus propias vistas, usando las consultas que aprendieron en el capítulo anterior y complementen lo aprendido con un vistazo a la documentación oficial, que nunca esta demás. Que tengan buen inicio de semana
Síguenos en:
 @maestros |
@maestros |  Fan page
Fan page


















Comentaris
Publica un comentari a l'entrada