Pagination with numbers is, in many ways, counter intuitive and time consuming for the user. They have to stop, click on a number, wait for the page to load, and then continue their search. Some websites such as facebook have opted out of this notion of pagination for a system which loads content automatically as the user scrolls. In this tutorial that is what we’re going to be making.
How it works
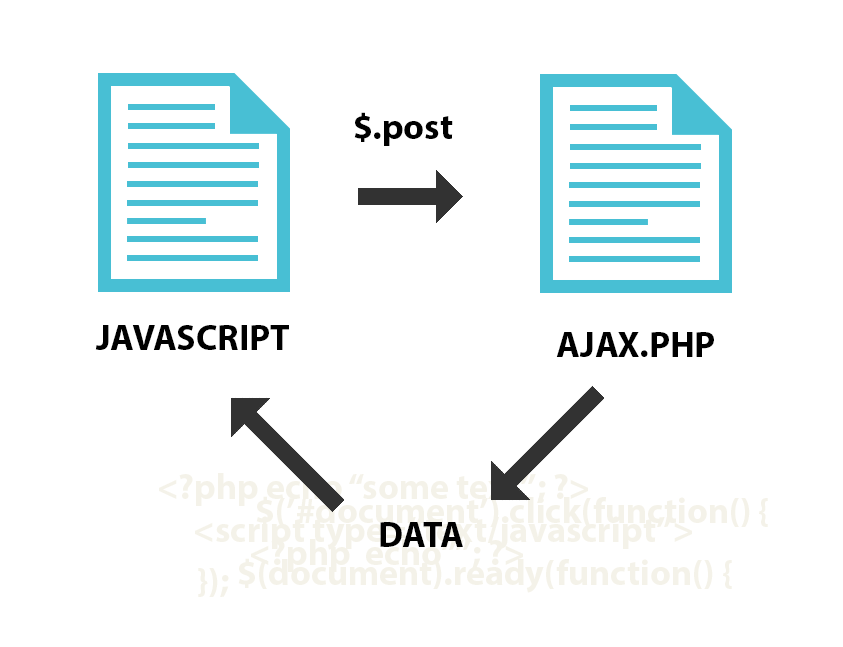
I’ve created a little plugin that allows us to accomplish our goal. Simply put the plugin checks if the user is at the bottom of the container you specify and loads more content accordingly. Then this data is sent to an ajax file which processes what posts to show.
// Check the user is at the bottom of the element
if($(window).scrollTop() + $(window).height() > $this.height() && !busy) {
// Now we are working, so busy is true
busy = true;
// Tell the user we're loading posts
$this.find('.loading-bar').html('Loading Posts');
// Run the function to fetch the data inside a delay
// This is useful if you have content in a footer you
// want the user to see.
setTimeout(function() {
// This is the Ajax function
getData();
}, $settings.delay);
}
The key line here is if($(window).scrollTop() + $(window).height() > $this.height() ... This is basically saying, if the user scroll position is greater than the height of the element targeted, then more elements should be loaded.
What is Ajax?

Ajax is how we send data to files when an event happens in javascript. For example, when we scroll we want to send some data to another file to figure out what to do. That file is usually a PHP file which will process the data sent, and then you can do something like grab information from a database. So how do we do this with jQuery? Since we’re posting data, we use the $.post function. It looks a little like this:
$.post('file.php', {
information : 'to be sent',
to : 'file'
}, function(data) {
}
});
So in the above example we end the information (thats the bit inside the first set of curly brackets) to the file, file.php. When the information is sent it will return some information in the form of a data variable, and we can then use that data to return information to the user via Javascript.
The ajax file
The ajax file is going to have to be customized to fit your needs. All you have to do is grab some information from the MySQL database of your choice with some PHP. I have created a very basic ajax.php file that grabs information from a wordpress MySQL database and displays the content with the title and link. It looks a little like this, but it will be included with the download files in the download link above.
<?php
mysql_connect('localhost', 'username', 'password') or die();
mysql_select_db('database');
$offset = $_POST['offset'];
$postnumbers = $_POST['number'];
$query = str_replace('\\', '', $_POST['query_string']);
$run = mysql_query($query." LIMIT ".$postnumbers." OFFSET ".$offset);
while($row = mysql_fetch_array($run)) {
$content = substr(strip_tags($row['post_content']), 0, 500);
echo '<h1><a href="'.$row['guid'].'">'.$row['post_title'].'</a></h1><hr />';
echo '<p>'.$content.'...</p><hr />';
}
?>
Using the Plugin
Once you have your ajax file sorted out, its just a case of running the plugin. There are a bunch of variables you can determine, but it’s important that you define the query if you’re using the original ajax.php file listed above.
To run the plugin just upload all the files and create a container in your HTML called #content or whatever you want to call your container. Then run the plugin on that. Easy!
$(document).ready(function() {
$('#content').scrollPagination({
nop : 10, // The number of posts per scroll to be loaded
offset : 0, // Initial offset, begins at 0 in this case
query : "SELECT * FROM wp_posts WHERE post_status = 'publish' AND post_type ='post' ORDER BY id DESC", // The query you are running against the MySQL database
error : 'No More Posts!', // When the user reaches the end this is the message that is
// displayed. You can change this if you want.
delay : 500, // When you scroll down the posts will load after a delayed amount of time.
// This is mainly for usability concerns. You can alter this as you see fit
scroll : true // The main bit, if set to false posts will not load as the user scrolls.
// but will still load if the user clicks.
});
});
In the download you’ll find the files necessary to do everything I’ve shown you. Since I can’t include database details you will have to supply your own which you can edit in the ajax.php file. And that’s it! Have a good day!
via InsertHTML http://www.inserthtml.com/2013/01/scroll-pagination/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+inserthtml+%28InsertHTML%29
Comentaris
Publica un comentari a l'entrada