Curso Django: Despliegue en el servidor web:
Llegamos al capítulo final del curso básico de Django en Maestros del Web, quisiera empezar contándoles que ha sido una experiencia super agradable, llegar a tantas personas en España y Latinoamérica, es increíble la cantidad de personas que se han interesado por el curso, que han hecho preguntas y se han inspirado, desde ya cumplió su objetivo. Muchas gracias a todos por sus saludos y felicitaciones, es un gran motivante, empecemos entonces.
La documentación del proyecto para el despliegue de Django nos sugiere tres formas:
De estas tres opciones, he visto por conveniente usar la primera de ellas (WSGI), me parece más simple de replicar sin entrar en mucho detalle. Sin embargo no sólo es eso, también existen otras tres opciones para trabajar con WSGI, estas son:
Y de la misma manera elegí la primera, Apache es un servidor que muchos han instalado previamente y que de seguro, ya saben hacerlo y configurarlo independientemente del sistema operativo que usen, si no lo sabes hacer aún, hay mucha información en Internet de como hacerlo, por ejemplo acá un vídeo:
Es necesario que tengas por lo menos conocimientos básicos de como levantar un servidor Apache, un poco de virtualhost y como configurarlo para que puedas abrir otros puertos, sino sabes estos temas puedes saltarte a la parte de proveedores o tomar una pausa en el curso para aprender un poco más de lo que te he mencionado y entiendas mejor lo que sigue.
Luego es necesario tener instalado y activado mod_wsgi para que trabaje con Apache, de la misma manera, sino sabes hacerlo, es sencillo buscar mas información sobre esto por Internet, no te tomara mas de unos minutos.
Adicionalmente también debes tener la siguiente línea en nuestro httpd.conf:
Es la ruta absoluta de tu directorio del proyecto (ese directorio que tiene el manage.py), si usas Windows no olvides que la ruta debe ir entre comillas para evitar inconvenientes, algo como:
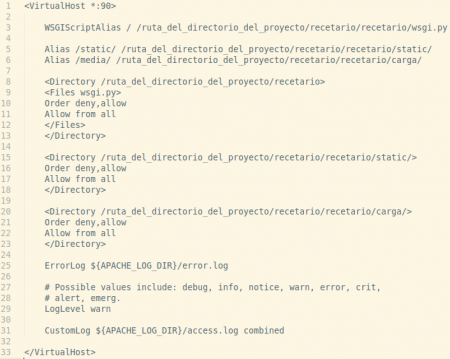
Una vez con estas dos líneas configuradas, es momento de crear nuestro virtualhost, debe quedar de la siguiente manera:
Si se dan cuenta hay dos alias uno para static y el otro para media, aquí una aclaración, se recomienda utilizar un servidor web diferente para servir los archivos estáticos (static y media), es por ello que para eso Django puede funcionar usualmente con:
Pero, para no hacer complejo este capítulo, vamos a usar el mismo Apache para este propósito, por eso declaré dos alias mas y dos directorios mas en el virtualhost, como se puede ver en la imagen anterior.
Ahora es momento de cambiar las configuraciones de nuestro proyecto, necesitamos poner rutas absolutas, para que todo se enlace correctamente. Abrimos nuestro archivo settings.py y modificamos las siguientes líneas:
En el nombre de la base de datos, se debe incluir la ruta absoluta completa, así (en Windows debe ir entre comillas, no lo olvides):
El media url debe ir así:
El static url debe ser así:
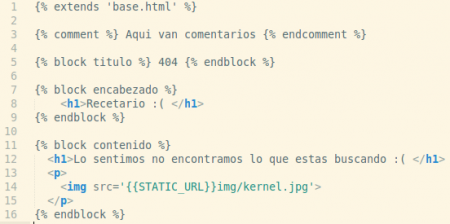
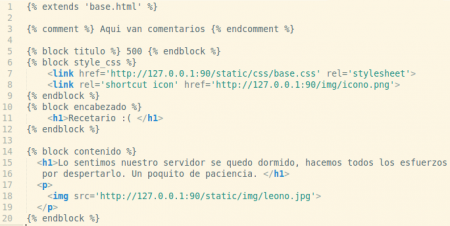
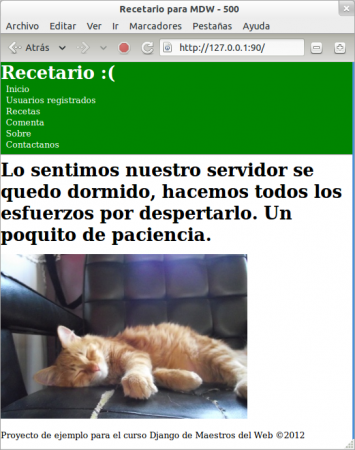
Como el modo de depuración esta desactivado (DEBUG = False), necesitamos dos plantillas más, una que maneje el error 404 y otra el error 500, sus nombres deben ser: 404.html y 500.html. Las mías son estas y lucen así al ejecutarse:
La 404 sale cuando no encuentra la ruta, y el 500 cuando hay un error interno (de sintaxis o de mal funcionamiento de un componente).
Si deseamos que nuestro admin, también se vea de la misma forma que en desarrollo, debemos agregar la carpeta de archivos estáticos del admin a nuestra carpeta ‘static’, para hacer esto debemos tener a la mano los archivos con los cuales instalamos Django (si no los tienes, descargalo de la página del proyecto), y debemos ir a la ruta (para encontrarlos):
Copiar toda la carpeta ‘admin/‘ a nuestro directorio ‘static/‘, y eso es todo.
Ahora ya podemos ver el resultado ejecutándose en el servidor (sin el python manage.py runserver y de frente en http://127.0.0.1:90/), misión cumplida, nuestro proyecto está en un servidor de producción, hay muchas configuraciones que hacer, el trabajo no queda ahí, hay que optimizar constantemente y estar pendiente de lo que sucede para mantener nuestra aplicación ejecutandose sin problemas.
Jacob Kaplan-Moss (@jacobian), es uno de los creadores de Django y dió una charla sobre Django en el mundo real (en producción), sería estupendo que revisarán las diapositivas de su charla: Django in the Real World Presentation, para que entiendan a que me refiero.
Por ahora lo importante es conocer las opciones generales para publicar proyectos en Internet con Django.
Por supuesto debo mencionar además a forosdelweb.com donde podemos encontrar sugerencias, recomendaciones y respuestas a nuestras preguntas con respecto a desarrollo web, Django y donde alojar nuestros trabajos por ejemplo, entre otros temas interesantes.
Les dejo las chuletas (cheatsheets) del curso, recopiladas en un sólo archivo: Django 1.4 CheatSheet – Maestros del Web. Pronto estará disponible la versión descargable del curso.
Les recomiendo también usar Twitter (si es que aún no lo hacen), es una gran red de información para estar al tanto de lo que sucede en el mundo Django. (Pueden empezar por seguir al genial equipo de @maestros)
El repositorio del proyecto de ejemplo, está quedando con la parte de producción comentada y explicada, para que al momento de que lo descarguen aún puedan ejecutarlo en modo de desarrollo y cuando deseen pasarlo a producción puedan descomentar las líneas de producción y comentar las de desarrollo. También he incluido un directorio nuevo llamado: apache_demo con algunos archivos de demostración y explicación (descubrir como usarlos será sencillo).
Gracias a algunos comentarios, la idea de hacer un video del curso se mantiene, saldrá en las próximas semanas como refuerzo al curso (demorará para que quede perfecto), la primicia estará en mi cuenta de Twitter.
Espero que nos volvamos a encontrar en algún otro curso, que tengan un buen inicio de semana.
Síguenos en: @maestros |
@maestros |  Fan page
Fan page
Llegamos al capítulo final del curso básico de Django en Maestros del Web, quisiera empezar contándoles que ha sido una experiencia super agradable, llegar a tantas personas en España y Latinoamérica, es increíble la cantidad de personas que se han interesado por el curso, que han hecho preguntas y se han inspirado, desde ya cumplió su objetivo. Muchas gracias a todos por sus saludos y felicitaciones, es un gran motivante, empecemos entonces.
Vamos a producción
Existen muchas formas de llevar un proyecto de Django a producción, y justamente es uno de los motivos que generan mayor confusión.La documentación del proyecto para el despliegue de Django nos sugiere tres formas:
De estas tres opciones, he visto por conveniente usar la primera de ellas (WSGI), me parece más simple de replicar sin entrar en mucho detalle. Sin embargo no sólo es eso, también existen otras tres opciones para trabajar con WSGI, estas son:
Y de la misma manera elegí la primera, Apache es un servidor que muchos han instalado previamente y que de seguro, ya saben hacerlo y configurarlo independientemente del sistema operativo que usen, si no lo sabes hacer aún, hay mucha información en Internet de como hacerlo, por ejemplo acá un vídeo:
Es necesario que tengas por lo menos conocimientos básicos de como levantar un servidor Apache, un poco de virtualhost y como configurarlo para que puedas abrir otros puertos, sino sabes estos temas puedes saltarte a la parte de proveedores o tomar una pausa en el curso para aprender un poco más de lo que te he mencionado y entiendas mejor lo que sigue.
Configuración en el servidor
Una vez con Apache corriendo, para nuestro ejemplo vamos a usar el puerto 90, para ello debemos asegurarnos tener, en nuestro httpd.conf la línea:Listen 90
Adicionalmente también debes tener la siguiente línea en nuestro httpd.conf:
WSGIPythonPath /ruta_del_directorio_del_proyecto/recetario/
WSGIPythonPath "letra://ruta_del_directorio_del_proyecto/recetario/"
Si se dan cuenta hay dos alias uno para static y el otro para media, aquí una aclaración, se recomienda utilizar un servidor web diferente para servir los archivos estáticos (static y media), es por ello que para eso Django puede funcionar usualmente con:
Pero, para no hacer complejo este capítulo, vamos a usar el mismo Apache para este propósito, por eso declaré dos alias mas y dos directorios mas en el virtualhost, como se puede ver en la imagen anterior.
Ahora es momento de cambiar las configuraciones de nuestro proyecto, necesitamos poner rutas absolutas, para que todo se enlace correctamente. Abrimos nuestro archivo settings.py y modificamos las siguientes líneas:
DEBUG = False
'NAME': '/ruta_del_directorio_del_proyecto/recetario/recetario.db',
MEDIA_URL = 'http://localhost:90/media/'
STATIC_URL = 'http://localhost:90/static/'
La 404 sale cuando no encuentra la ruta, y el 500 cuando hay un error interno (de sintaxis o de mal funcionamiento de un componente).
Si deseamos que nuestro admin, también se vea de la misma forma que en desarrollo, debemos agregar la carpeta de archivos estáticos del admin a nuestra carpeta ‘static’, para hacer esto debemos tener a la mano los archivos con los cuales instalamos Django (si no los tienes, descargalo de la página del proyecto), y debemos ir a la ruta (para encontrarlos):
/carpeta_de_descargas/Django-1.4/django/contrib/admin/static
Ahora ya podemos ver el resultado ejecutándose en el servidor (sin el python manage.py runserver y de frente en http://127.0.0.1:90/), misión cumplida, nuestro proyecto está en un servidor de producción, hay muchas configuraciones que hacer, el trabajo no queda ahí, hay que optimizar constantemente y estar pendiente de lo que sucede para mantener nuestra aplicación ejecutandose sin problemas.
Jacob Kaplan-Moss (@jacobian), es uno de los creadores de Django y dió una charla sobre Django en el mundo real (en producción), sería estupendo que revisarán las diapositivas de su charla: Django in the Real World Presentation, para que entiendan a que me refiero.
Proveedores para Django
Para publicar un proyecto en Django, va a depender mucho del alcance del mismo, como hemos leido hace un momento se puede publicar desde un servidor local dentro de una organización, pero no es lo único se puede usar un servicio en la nube para aplicaciones de muchas visitas diarias. En pocas palabras: hay para todos los gustos y precios.Por ahora lo importante es conocer las opciones generales para publicar proyectos en Internet con Django.
- Always Data: Ofrece diversos planes desde los 10 MB de almacenamiento (gratuito), hasta los 50 GB. Lo resaltante es que configurar una cuenta para trabajar con Django es muy fácil y rápido. Además Always Data ha sido desarrollada completamente usando Django.
- Webfaction: Ofrece construcción de un proyecto rápidamente a través de su panel de configuración web. Se pueden instalar otras bibliotecas de Python de ser necesario. Sus planes de servicio tienen buena relación costo/beneficio.
- DreamHost: Para los que ya están acostumbrados a DreamHost, es la opcion ideal. Sin embargo, se debe tener en cuenta que su uso solo se recomienda para proyectos pequeños, donde las visitas no sean altas. Actualmente se puede usar el cupón DJANGOHOSTING para ahorrar 49 dólares, en planes de uno o más años.
- Linode: Para aquellos que buscan un VPS como solución de despliegue de sus proyectos, está opción es muy buena, ya que brinda soporte a los usuarios para desplegar sus proyectos eficientemente
- Gondor: Es un servicio en la nube, construido especialmente para proyectos con Django. El beneficio de este servicio es que permite escalar, es ideal para Startups.
- Heroku: Ideal para trabajar con proyectos que usan GIT como control de versiones, excelente seguimiento de incidencias, mediante reportes especializados, gratuitamente se pueden usar 5MB de almacenamiento.
- Google App Engine: No necesita presentaciones, es un servicio estupendo para publicar tus proyectos con el soporte de Google.
Ayuda Final
Encontrar ayuda en Django por Internet se hace cada vez más facil, se tiene la documentación oficial, con un a gran comunidad detras de Django, donde también se pueden encontrar recursos interesantes. Incluyendo las comunidades en español reunidas en Django.es y en el grupo de google de Django en Español.Por supuesto debo mencionar además a forosdelweb.com donde podemos encontrar sugerencias, recomendaciones y respuestas a nuestras preguntas con respecto a desarrollo web, Django y donde alojar nuestros trabajos por ejemplo, entre otros temas interesantes.
Les dejo las chuletas (cheatsheets) del curso, recopiladas en un sólo archivo: Django 1.4 CheatSheet – Maestros del Web. Pronto estará disponible la versión descargable del curso.
Les recomiendo también usar Twitter (si es que aún no lo hacen), es una gran red de información para estar al tanto de lo que sucede en el mundo Django. (Pueden empezar por seguir al genial equipo de @maestros)
El repositorio del proyecto de ejemplo, está quedando con la parte de producción comentada y explicada, para que al momento de que lo descarguen aún puedan ejecutarlo en modo de desarrollo y cuando deseen pasarlo a producción puedan descomentar las líneas de producción y comentar las de desarrollo. También he incluido un directorio nuevo llamado: apache_demo con algunos archivos de demostración y explicación (descubrir como usarlos será sencillo).
Gracias a algunos comentarios, la idea de hacer un video del curso se mantiene, saldrá en las próximas semanas como refuerzo al curso (demorará para que quede perfecto), la primicia estará en mi cuenta de Twitter.
Agradecimientos Finales
Ha sido una experiencia estupenda redactar este curso para Maestros del Web, muchas gracias a Christian (@cvander) por gestionar el inicio del curso, a Eugenia (@eutobar) por las revisiones al contenido, al equipo entero de Maestros del Web (@maestros) que se encargaron del diseño web del curso (les quedo muy bien) y muchisimas gracias a todos los que semana a semana estuvieron comentando, aportando con sus experiencias, difundiendo el curso por sus respectivas redes, difundiendo el curso en sus Universidades, eventos, foros y demás, a los que me siguen por twitter (@neosergio) consultando y buscando más información, sinceramente espero que les haya servido y les haya dado esa iniciativa que quizás les faltaba para utilizar esta genial herramienta.Espero que nos volvamos a encontrar en algún otro curso, que tengan un buen inicio de semana.
Síguenos en:
 @maestros |
@maestros |  Fan page
Fan page






Comentaris
Publica un comentari a l'entrada