
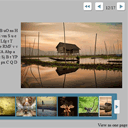
Сontent slider with jCarousel
Today we are going to develop a nice content slider with jCarousel. It is possible that you have already seen similar sliders before, and were looking forward to repeat it. Our slider consists of next elements: initial intro block, control buttons to navigate through the slides, slides itself, and carousel with images (thumbnails) in the bottom. Plus, we can see all the slides one after the other (in alternative layout). This slider works very well in all the most popular browsers (Chrome, Firefox, IE7-9 etc).
Live Demo
download in package
Ok, let’s download the source files and start coding !
Step 1. HTML
In the beginning we have to add all the necessary scripts and styles in header section:
<!-- add styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
<!-- add scripts -->
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script src="js/jquery.jcarousel.min.js"></script>
<script src="js/main.js"></script>
There are three javascript files: jQuery library, jCarousel library and our own custom script. As I mentioned before, we are going to use intro block, here is it:
<!-- Content slider - intro section -->
<div class="sl-intro">
<img class="intro-img" alt="Intro" src="images/1.jpg" />
<p>'<a rel="nofollow" target="_blank" href="http://www.flickr.com/photos/infinite-systems/galleries/72157623200762669/">I wish I had Taken That</a>' gallery by Little_Debbie</p>
<br />
<a href="javascript:void(0)" class="sl-start">Look all the photos</a>
</div>
Basically, this is simple DIV block with an image and text inside. For our slider I selected nice photo gallery by Little_Debbie (from flickr). After the intro section, there is main section:
<!-- Content slider - main section -->
<div class="sl-main" style="display:none">
<!-- Controls -->
<div class="sl-controls">
<a class="next"></a>
<div id="count"></div>
<a class="prev"></a>
<a class="back-home"></a>
</div>
<!-- Content -->
<div class="sl-content">
<div class="sl-slide">
<h2 class="sl-title">Just Hidden</h2>
<p><img src="images/1.jpg" /> 'Just Hidden' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Come sit awhile...</h2>
<p><img src="images/2.jpg" /> 'Come sit awhile... image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">escapando</h2>
<p><img src="images/3.jpg" /> 'escapando' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Beelitz Heilstatten</h2>
<p><img src="images/4.jpg" /> 'Beelitz Heilstatten' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">I'm just a little guy...</h2>
<p><img src="images/5.jpg" /> 'I'm just a little guy...' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Nothing says I love you...</h2>
<p><img src="images/6.jpg" /> 'Nothing says I love you...' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">The birds</h2>
<p><img src="images/7.jpg" /> 'The birds' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Have a Seat</h2>
<p><img src="images/8.jpg" /> 'Have a Seat' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Jess and the birds</h2>
<p><img src="images/9.jpg" /> 'Jess and the birds' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Lost Angel</h2>
<p><img src="images/10.jpg" /> 'Lost Angel' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Here I come...</h2>
<p><img src="images/11.jpg" /> 'Here I come... image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Inle Lake Reflections</h2>
<p><img src="images/12.jpg" /> 'Inle Lake Reflections' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">Evening Excursion</h2>
<p><img src="images/13.jpg" /> 'Evening Excursion' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">In the woods</h2>
<p><img src="images/14.jpg" /> 'In the woods' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">In the room</h2>
<p><img src="images/15.jpg" /> 'In the room' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">batsto</h2>
<p><img src="images/16.jpg" /> 'batsto' image description</p>
</div>
<div class="sl-slide">
<h2 class="sl-title">A boy playing with his...</h2>
<p><img src="images/17.jpg" /> 'A boy playing with his...' image description</p>
</div>
</div>
<!-- jCarousel -->
<ul id="sl-thumbs">
<li><img src="images/1t.jpg" /></li>
<li><img src="images/2t.jpg" /></li>
<li><img src="images/3t.jpg" /></li>
<li><img src="images/4t.jpg" /></li>
<li><img src="images/5t.jpg" /></li>
<li><img src="images/6t.jpg" /></li>
<li><img src="images/7t.jpg" /></li>
<li><img src="images/8t.jpg" /></li>
<li><img src="images/9t.jpg" /></li>
<li><img src="images/10t.jpg" /></li>
<li><img src="images/11t.jpg" /></li>
<li><img src="images/12t.jpg" /></li>
<li><img src="images/13t.jpg" /></li>
<li><img src="images/14t.jpg" /></li>
<li><img src="images/15t.jpg" /></li>
<li><img src="images/16t.jpg" /></li>
<li><img src="images/17t.jpg" /></li>
</ul>
<!-- ViewAll button -->
<div class="sl-view-all">View as one page</div>
</div>
In the beginning of this main section you can see control buttons, after, the content section with slides and the carousel (UL-LI based)
Step 2. CSS
css/main.css
To adjust our intro section I used next styles:
/* Slider styles */
.sl-intro, .sl-main {
background-color: #BBBBBB;
border: 1px solid #000;
margin: 20px auto;
overflow: hidden;
padding: 5px;
width: 800px;
/* CSS3 round border and shadow */
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
-moz-box-shadow: 0 1px 2px 0 rgba(119,119,119,.5);
box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
}
.sl-intro img {
float: left;
margin: 0 10px 10px 0;
}
.sl-intro p {
font-size: 24px;
}
.sl-intro a {
font-size: 20px;
}
It is the basic rounded box with image at the left and text at the right. Now, styles for navigation control buttons:
/* Controls */
.sl-controls {
margin: 5px;
overflow: hidden;
}
.sl-controls .next {
background:transparent url(sprite.png) no-repeat -100px 0;
cursor: pointer;
display:block;
float:right;
height:35px;
width:36px;
}
.sl-controls .next:hover {
background-position:-100px -100px
}
.sl-controls .prev {
background:transparent url(sprite.png) no-repeat -50px 0;
cursor: pointer;
display:block;
float:right;
height:35px;
margin:0 0 .5em .5em;
width:36px;
}
.sl-controls .prev:hover {
background-position:-50px -100px;
}
.sl-controls .back-home {
background:transparent url(sprite.png) no-repeat 0 0;
cursor: pointer;
display:block;
float:right;
height:35px;
margin:0 0 .5em 1em;
width:36px;
}
.sl-controls .back-home:hover {
background-position:0 -100px;
}
.sl-controls #count {
float: right;
margin-top: 12px;
padding-left: 5px;
padding-right: 5px;
}
I hope that everything is clean with them, next styles are for slides and carousel object:
/* Slides */
.sl-slide {
display: none;
overflow: hidden;
padding: 0 20px;
}
.sl-slide.visible {
display: block;
}
.sl-slide img {
cursor: pointer;
float: right;
margin:0 0 10px 10px;
}
/* jcarousel styles */
#sl-thumbs li {
cursor: pointer;
height: 79px;
width: 79px;
}
#sl-thumbs li.selected {
background-color: #FFFFFF;
cursor: default;
}
#sl-thumbs li img {
height: 75px;
padding: 2px;
width: 75px;
}
.jcarousel-container {
margin: 10px 0;
padding: 0 40px;
}
.jcarousel-clip {
background-color: #497e96;
border-left: 20px solid #497e96;
border-right: 20px solid #497e96;
overflow: hidden;
padding: 10px 0;
/* CSS3 round border and shadow */
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
-moz-box-shadow: 0 1px 2px 0 rgba(119,119,119,.5);
box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
}
.jcarousel-prev-horizontal, .jcarousel-next-horizontal {
border: 1px solid white;
cursor: pointer;
height: 49px;
position: absolute;
top: 25px;
width: 18px;
z-index: 1;
/* CSS3 round border and shadow */
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
-moz-box-shadow: 0 1px 2px 0 rgba(119,119,119,.5);
box-shadow: 0 1px 2px 0 rgba(119, 119, 119, .5);
}
.jcarousel-prev-horizontal {
left: 30px;
background:url(sprite.png) no-repeat -165px 3px, -moz-linear-gradient(top,white 0,#EDEDED 100%);
background:url(sprite.png) no-repeat -165px 3px, -webkit-linear-gradient(top,white 0,#EDEDED 100%);
background:url(sprite.png) no-repeat -165px 3px #EDEDED;
}
.jcarousel-next-horizontal {
right: 30px;
background: url(sprite.png) no-repeat -215px 3px,-moz-linear-gradient(top,white 0,#EDEDED 100%);
background: url(sprite.png) no-repeat -215px 3px,-webkit-linear-gradient(top,white 0,#EDEDED 100%);
background: url(sprite.png) no-repeat -215px 3px #EDEDED;
}
.jcarousel-prev-horizontal:hover,
.jcarousel-prev-horizontal:focus {
background:url(sprite.png) no-repeat -165px -97px,-moz-linear-gradient(top,#EDEDED 0,white 100%);
background:url(sprite.png) no-repeat -165px -97px,-webkit-linear-gradient(top,#EDEDED 0,white 100%);
background:url(sprite.png) no-repeat -165px -97px #EDEDED;
}
.jcarousel-prev-horizontal:active {
background:url(sprite.png) no-repeat -165px 3px,-moz-linear-gradient(top,white 0,#EDEDED 100%);
background:url(sprite.png) no-repeat -165px 3px,-webkit-linear-gradient(top,white 0,#EDEDED 100%);
background:url(sprite.png) no-repeat -165px 3px #EDEDED;
}
.jcarousel-prev-disabled-horizontal,
.jcarousel-prev-disabled-horizontal:hover,
.jcarousel-prev-disabled-horizontal:focus,
.jcarousel-prev-disabled-horizontal:active {
cursor: default;
background:url(sprite.png) no-repeat -165px -197px,-moz-linear-gradient(top,rgba(255, 255, 255, 0.5) 0,rgba(237, 237, 237, 0.5) 100%);
background:url(sprite.png) no-repeat -165px -197px,-webkit-linear-gradient(top,rgba(255, 255, 255, 0.5) 0,rgba(237, 237, 237, 0.5) 100%);
background:url(sprite.png) no-repeat -165px -197px #EDEDED;
}
.jcarousel-next-horizontal:hover,
.jcarousel-next-horizontal:focus {
background:url(sprite.png) no-repeat -215px -97px,-moz-linear-gradient(top,#EDEDED 0,white 100%);
background:url(sprite.png) no-repeat -215px -97px,-webkit-linear-gradient(top,#EDEDED 0,white 100%);
background:url(sprite.png) no-repeat -215px -97px #EDEDED;
}
.jcarousel-next-horizontal:active {
background: url(sprite.png) no-repeat -215px 3px,-moz-linear-gradient(top,white 0,#EDEDED 100%);
background: url(sprite.png) no-repeat -215px 3px,-webkit-linear-gradient(top,white 0,#EDEDED 100%);
background: url(sprite.png) no-repeat -215px 3px #EDEDED;
}
.jcarousel-next-disabled-horizontal,
.jcarousel-next-disabled-horizontal:hover,
.jcarousel-next-disabled-horizontal:focus,
.jcarousel-next-disabled-horizontal:active {
cursor: default;
background:url(sprite.png) no-repeat -215px -197px, -moz-linear-gradient(top,rgba(255, 255, 255, 0.5) 0,rgba(237, 237, 237, 0.5) 100%);
background:url(sprite.png) no-repeat -215px -197px, -webkit-linear-gradient(top,rgba(255, 255, 255, 0.5) 0,rgba(237, 237, 237, 0.5) 100%);
background:url(sprite.png) no-repeat -215px -197px #EDEDED;
}
/* ViewAll button */
.sl-view-all { cursor: pointer;text-align: right; }
Step 3. JS
Finally, our javascript:
js/main.js
// Set active slide function
function setActiveSlide(i) {
// Update current position counter
$('#count').html( (i + 1) + '/' + $('.sl-slide').length );
// Remove 'selected' class attribute from all jcarousel-items
$('ul li').removeClass('selected');
// Set 'selected' class attribute to a selected jcarousel-item
var li = $('ul li').eq(i);
li.addClass('selected');
// Hide all slides (remove 'visible' class attribute)
$('.sl-slide').removeClass('visible');
// Show selected slide (set 'visible' class attribute)
$('.sl-slide').eq(i).addClass('visible');
// Update browser's URL with a title of selected slide (optional):
window.location.hash = $('.visible .sl-title').text().replace(/ /g, '-');
}
// dummy text generator
function randomString(len) {
charSet = 'A B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z';
var randomString = '';
for (var i = 0; i < len; i++) {
var randomPoz = Math.floor(Math.random() * charSet.length);
randomString += charSet.substring(randomPoz,randomPoz+1);
}
return randomString;
}
// Once DOM (document) is finished loading
$(document).ready(function(){
// View all mode
var bViewAllMode = false;
$('.sl-slide p').each(function () {
$(this).append( '<br />' + randomString(500) );
});
// Initialize jCarousel
$('#sl-thumbs').jcarousel();
// set first active slide
setActiveSlide(0);
// jcarousel-item onclick handler
$('#sl-thumbs li').click(function() {
setActiveSlide($(this).index());
});
// Slide's image onclick handler
$('.sl-slide img').click(function(){
if (! bViewAllMode) {
// Find current index and next position
var iCur = $('ul li.selected').index();
var iMax = $('ul li').length - 1;
var iNext = (iCur + 1 > iMax) ? 0 : (iCur + 1);
// Update position and set to next slide
setActiveSlide(iNext);
}
return false;
});
// Next button onclick handler
$('.next').click(function(){
// Find current index and next position
var iCur = $('ul li.selected').index();
var iMax = $('ul li').length - 1;
var iNext = (iCur + 1) > iMax ? 0 : (iCur + 1);
// Update position and set to next slide
setActiveSlide(iNext);
return false;
});
// Prev button onclick handler
$('.prev').click(function(){
// Find current index and previous position
var iCur = $('ul li.selected').index();
var iMax = $('ul li').length - 1;
var iPrev = (iCur - 1 > iMax) ? 0 : (iCur - 1);
iPrev = (iPrev == -1) ? iMax : iPrev;
// Update position and set to previous slide
setActiveSlide(iPrev);
// Update browser's URL with a title of selected slide (optional):
window.location.hash = $('.visible .sl-title').text().replace(/ /g, '-');
return false;
});
// 'ViewAll' button onclick handler
$('.sl-view-all').click(function() {
// Set ViewAllMode to 'true' value
bViewAllMode = true;
// Hide controls, ViewAll button and jcarousel container
$('.sl-controls, .sl-view-all, .jcarousel-container').hide();
// Show Intro and all slides
$('.sl-intro').show();
$('.sl-slide').addClass('visible');
});
// 'Start' button onclick handler
$('.sl-start').click(function () {
// Set ViewAllMode to 'false' value
bViewAllMode = false;
// Hide Intro
$('.sl-intro').hide();
// Show controls, main slider section, ViewAll button and jcarousel container
$('.sl-controls, .sl-main, .sl-view-all, .jcarousel-container').show();
// set first active slide
setActiveSlide(0);
return false;
});
// 'BackHome' button onclick handler
$('.back-home').click(function () {
// Hide main slider section
$('.sl-main').hide();
// Show Intro
$('.sl-intro').show();
return false;
});
});
In the beginning I defined ‘setActiveSlide’ function to set active slide. Then, in order to fill our slides with dummy text I created ‘randomString’ function. We can see that random (dummy) text on our slides. After, when DOM is ready – we initialize jcarousel object, and add all the necessary event handlers (all of them – onclick events).
Live Demo
download in package
Conclusion
That is all for today. We have just developed really good slider for custom content (which can be images, text, media objects etc). I’m sure that this material will be very useful for you. Good luck and welcome back
via Script Tutorials»Script Tutorials | Web Developer Tutorials | HTML5 and CSS3 Tutorials http://www.script-tutorials.com/content-slider-with-jcarousel/
Comentaris
Publica un comentari a l'entrada