
How to turn jQuery accordion into CSS3 accordion
Have you ever used ordinary accordion plugins in your projects, I believe that yes, and, most of them use javascript to work (or jQuery). Usually we use such plugins (accordions) to build a promo with images, a little photo gallery, or in case if we have to build an advertisement with a list of product features. We did some research and came to the conclusion that sometimes we don’t need to use any script in order to build accordions. We can just use the power of CSS3. We can handle the OnClick event and use custom animation.
download sources
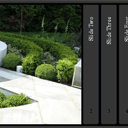
I prepared three versions with accordions. For the first demonstration we use jQuery to build an accordion. I selected liteAccordion jQuery plugin (http://nicolahibbert.com/demo/liteAccordion/) as a accordion plugin for out test purposes. Look how it works:
Live Demo
It looks nice, doesn’t it? Let’s review HTML markup of this page:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>How to turn jQuery accordion into pure CSS3 accordion | Script Tutorials</title>
<!-- CSS files -->
<link href="css/layout.css" rel="stylesheet" />
<link href="css/liteaccordion.css" rel="stylesheet" />
<!-- jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- jQuery easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- liteAccordion jQuery library -->
<script src="js/liteaccordion.jquery.js"></script>
<script>
$(document).ready(function(){
$('#js_version').liteAccordion({
theme : 'dark',
rounded : true,
enumerateSlides : true,
firstSlide : 1,
linkable : true,
easing: 'easeInOutSine'
});
});
</script>
</head>
<body>
<h1>jQuery accordion (liteAccordion) version</h1>
<div id="js_version" class="accordion">
<ol>
<li data-slide-name="slide1">
<h2><span>Slide One</span></h2>
<div>
<img src="images/1.jpg" alt="Slide One" />
</div>
</li>
<li data-slide-name="slide2">
<h2><span>Slide Two</span></h2>
<div>
<img src="images/2.jpg" alt="Slide Two" />
</div>
</li>
<li data-slide-name="slide3">
<h2><span>Slide Three</span></h2>
<div>
<img src="images/3.jpg" alt="Slide Three" />
</div>
</li>
<li data-slide-name="slide4">
<h2><span>Slide Four</span></h2>
<div>
<img src="images/4.jpg" width="768" alt="Slide Four" />
</div>
</li>
<li data-slide-name="slide5">
<h2><span>Slide Five</span></h2>
<div>
<img src="images/5.jpg" alt="Slide Five" />
</div>
</li>
</ol>
<noscript>
<p>Please enable JavaScript to get the full experience.</p>
</noscript>
</div>
</body>
</html>
In the header we added all the necessary libraries and styles (jQuery, jquery.easing and liteAccordion library) as well as accordion initialization code. In the body section we can see basic accordion structure (OL-LI list) with slides. I think that this is one of usual structures for accordions.
Now, I think that it is the very time to start turning it into pure CSS3 accordion. In the beginning – we have to remove all JS scripts from our page, we can remove liteaccordion.css as well. We are going to prepare our own CSS styles. Also, we have to add <A> links to the headers of our slides (because we should be able to switch between slides). In the result we should get something like that:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- CSS files -->
<link href="css/layout.css" rel="stylesheet" />
<link href="css/main.css" rel="stylesheet" />
</head>
<body>
<h1>Pure CSS3 accordion version without animation</h1>
<div class="accordion css3accordion">
<span id="slide1"></span>
<span id="slide2"></span>
<span id="slide3"></span>
<span id="slide4"></span>
<span id="slide5"></span>
<ol>
<li class="slide1">
<a href="#slide1"><h2><span>Slide One</span></h2></a>
<div>
<img src="images/1.jpg" alt="Slide One" />
</div>
</li>
<li class="slide2">
<a href="#slide2"><h2><span>Slide Two</span></h2></a>
<div>
<img src="images/2.jpg" alt="Slide Two" />
</div>
</li>
<li class="slide3">
<a href="#slide3"><h2><span>Slide Three</span></h2></a>
<div>
<img src="images/3.jpg" alt="Slide Three" />
</div>
</li>
<li class="slide4">
<a href="#slide4"><h2><span>Slide Four</span></h2></a>
<div>
<img src="images/4.jpg" alt="Slide Four" />
</div>
</li>
<li class="slide5">
<a href="#slide5"><h2><span>Slide Five</span></h2></a>
<div>
<img src="images/5.jpg" alt="Slide Five" />
</div>
</li>
</ol>
</div>
</body>
</html>
As you can see – I added several <span> objects. By default – all of them are hidden, but we have to use them in order to handle onclick events. Now, we are ready to start writing own styles for our CSS3 accordion. Firstly, we have to define styles for our parent object and inner spans:
/* CSS3 accordion */
.css3accordion {
border: 9px solid #353535;
border-radius: 6px;
padding: 5px 5px 6px 0;
background: #030303;
height: 320px;
width: 960px;
/* CSS3 shadows */
-webkit-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-ms-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-o-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
}
/* hide first level spans */
.css3accordion > span {
display: none
}
As I told – they are hidden. Now we can define styles for our slides and headers:
/* main accordion styles and slides */
.css3accordion ol {
height: 100%;
list-style: none;
overflow: hidden;
position: relative;
}
.css3accordion li {
float: left;
height: 100%;
overflow: hidden;
position: relative;
width: 48px;
/* CSS3 transition for slides */
-webkit-transition: all 0.9s ease-in-out;
-moz-transition: all 0.9s ease-in-out;
-ms-transition: all 0.9s ease-in-out;
-o-transition: all 0.9s ease-in-out;
transition: all 0.9s ease-in-out;
}
.css3accordion li a {
display: block;
float: left;
height: 320px;
position: relative;
width: 48px;
}
/* slide headers */
.css3accordion h2 {
font-size: 16px;
font-weight: normal;
height: 48px;
left: 0;
line-height: 265%;
margin: 0;
position: absolute;
top: 0;
width: 320px;
z-index: 1;
-webkit-backface-visibility: hidden;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-ms-transform: translateX(-100%) rotate(-90deg);
-ms-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
}
.css3accordion h2 span {
background-color: #353535;
border-radius: 4px;
color: #fff;
display: block;
margin-top: 5px;
padding-right: 10%;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
.css3accordion h2 span:hover {
background-color: #353535;
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#353535), color-stop(100%,#555555));
background: -webkit-linear-gradient(left, #353535 0%,#555555 100%);
background: -moz-linear-gradient(left, #353535 0%, #555555 100%);
background: -ms-linear-gradient(left, #353535 0%,#555555 100%);
background: -o-linear-gradient(left, #353535 0%,#555555 100%);
background: linear-gradient(left, #353535 0%,#555555 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#555555',GradientType=1 );
}
/* inner slide content */
.css3accordion li div {
margin-left: 5px;
padding-left: 48px;
}
Now I’d like to show you how to display a counter object in every header. I’m going to use :after pseudo element. I hope that you know that :after selector inserts content after the selected element, so we can do something like that:
/* 'counter' object */
.css3accordion h2 span:after {
color: #080808;
font-weight: bold;
left: 10%;
position: absolute;
text-shadow: -1px 1px 0 #555555;
top: 10%;
/* CSS3 rotate for 'counter' */
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
/* 'counter' values */
li.slide1 h2 span:after {
content: "1";
}
li.slide2 h2 span:after {
content: "2";
}
li.slide3 h2 span:after {
content: "3";
}
li.slide4 h2 span:after {
content: "4";
}
li.slide5 h2 span:after {
content: "5";
}
Finally, in order to complete our accordion we have to implement onclick behavior:
/* onclick behavior */
#slide1:target ~ ol li.slide1,
#slide2:target ~ ol li.slide2,
#slide3:target ~ ol li.slide3,
#slide4:target ~ ol li.slide4,
#slide5:target ~ ol li.slide5 {
width: 768px;
}
#slide1:target ~ ol li.slide1 span,
#slide2:target ~ ol li.slide2 span,
#slide3:target ~ ol li.slide3 span,
#slide4:target ~ ol li.slide4 span,
#slide5:target ~ ol li.slide5 span {
background: #353535;
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#353535), color-stop(100%,#555555));
background: -webkit-linear-gradient(left, #353535 0%,#555555 100%);
background: -moz-linear-gradient(left, #353535 0%, #555555 100%);
background: -ms-linear-gradient(left, #353535 0%,#555555 100%);
background: -o-linear-gradient(left, #353535 0%,#555555 100%);
background: linear-gradient(left, #353535 0%,#555555 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#555555',GradientType=1 );
}
That’s all, our own CSS3-based accordion is complete! You can check it in action:
CSS3 accordion demo
But that’s not all for today, as a bonus, I prepared third demo for you with animated accordion.
animated accordion demo
In order to do it I recommend disable onclick behavior, and apply new animation:
/* auto animation */
.css3accordion li {
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 25.0s;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 25.0s;
-moz-animation-timing-function: ease-in-out;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
.css3accordion li:nth-child(2) {
-webkit-animation-delay: 5.0s;
-moz-animation-delay: 5.0s;
}
.css3accordion li:nth-child(3) {
-webkit-animation-delay: 10.0s;
-moz-animation-delay: 10.0s;
}
.css3accordion li:nth-child(4) {
-webkit-animation-delay: 15.0s;
-moz-animation-delay: 15.0s;
}
.css3accordion li:nth-child(5) {
-webkit-animation-delay: 20.0s;
-moz-animation-delay: 20.0s;
}
@-webkit-keyframes anim_slides {
0% {
width: 48px;
}
20% {
width: 768px;
}
40% {
width: 48px;
}
100% {
width: 48px;
}
}
@-moz-keyframes anim_slides {
0% {
width: 48px;
}
20% {
width: 768px;
}
40% {
width: 48px;
}
100% {
width: 48px;
}
}
Conclusion
Now that is all for today. We have just created three different demos: the first one with jQuery, the second and the third – with pure CSS3. I hope that you like it. Good luck!
via Script Tutorials»Script Tutorials | Web Developer Tutorials | HTML5 and CSS3 Tutorials http://www.script-tutorials.com/turn-jquery-accordion-into-css3-accordion/
Comentaris
Publica un comentari a l'entrada