Carga de archivos con Uploadify en PHP y MYSQL: Hola a todos, en esta oportunidad traigo un tutorial sencillo, de cómo subir archivos a mi servidor, guardar el nombre y una descripción del archivo en una base de datos de mysql y luego mostrar en un listado los registros que voy ingresando, todo esto hecho con UPLOADIFY v2.1.4.
Antes que nada quiero decir que lo hice con esta versión porque es con la cual he trabajado hasta ahora, las últimas versiones no las probé aún, sé que hay algunos cambios , pero con esta versión funciona perfectamente. Pueden descargala de aquí y lo copiamos en el proyecto que crearemos más adelante. Bueno, ahora manos a la obra.

En primer lugar pues, hay que tener instalado un emulador de servidor Web local, ya sea xampp, wamp o app server, el que sea de su agrado. Para este ejemplo yo tengo instalado el xampp 1.7.2 (uds pueden descargarse el xampp la última versión o anteriores aquí )y obviamente ejecutando los servicios de Apache y de MySQL.

Una vez que tenemos nuestros servicios ejecutándose, procedemos a crear la base de datos en la cual vamos a guardar el nombre de la imagen concatenado con un número aleatorio de PHP, para que no guarde archivos con el mismo nombre, y una descripción de la imagen y un estado, para luego mostrar sólo las imágenes que estén activas, es decir que su estado sea 1; para eso en el navegador en la barra de direcciones escribimos localhost o 127.0.0.1 y nos aparece la interfaz de xampp. Nos vamos a herramientas y elegimos phpMyAdmin. Una vez dentro creamos la base de datos “tutorial”.

Luego una tabla llamada imágenes con la siguiente estructura:

Una vez que ya hemos creado nuestra tabla, ahora procedemos a realizar un proyecto PHP con la IDE que más les agrade, ya sea eclipse, netbeans u otra, para este caso yo lo he trabajado en netbeans 6.9.1, pero eso sí, debemos tener la siguiente estructura:(podemos descargarnos la ultima versión de jquery desde aquí) y la copiamos en la carpeta js.

Una vez que tenemos la estructura anterior procedemos a programar cada uno de los archivos. El código es el siguiente:
Archivo estilo.css
Código :
Para la carpeta images nos descargamos las siguientes imágenes:




Archivo funciones.js
Código :
Archivo nuevaimagen.js
Es aquí donde configuramos nuestro uploadify y le especificamos la carpeta donde queremos que nos guarde el archivo.
Código :
Archivo conexion.php
Código :
Archivo listadoimagenes.php
Código :
Archivo subirarchivo.php
Código :
Archivo index.php
Código :
El siguiente paso es descomprimir el archivo uploadify y copiar la carpeta uploadify que descargamos en el link que les pase al principio en nuestra carpeta raíz de nuestro proyecto.
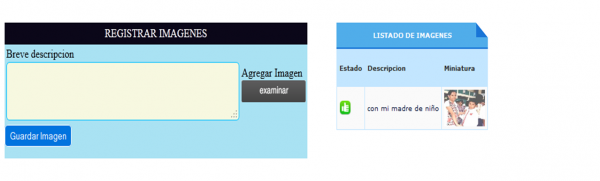
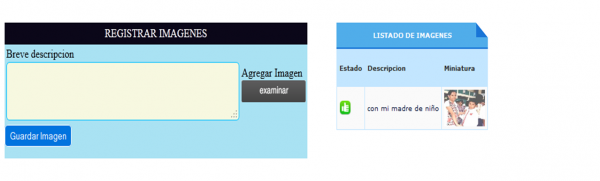
Ahora, si hemos hecho todo bien, ejecutamos nuestro proyecto y debería de verse así

Hacemos clic en examinar y seleccionamos la imagen que queremos subir:

Ahora, si queremos guardar la imagen sin haber ingresado una descripción, nos muestra el siguiente mensaje:

Ingresamos una descripción:

Hacemos clic en Guardar Imagen y automáticamente nos muestra el listado con el registro ingresado y la imagen:

Ahora verificamos si realmente subió el archivo de imagen a la carpeta uploads de mi proyecto:

Por ultimo verficamos en la BD que se haya insertado el registro, aunque con solo ver que aparece el listado se verifica, pero de todas maneras…

Como vemos funciona perfectamente…. eso es todo por ahora… gracias por la atención brindada; comentarios, críticas constructivas o sugerencias serán bien recibidas.
Hasta otra oportunidad.


Antes que nada quiero decir que lo hice con esta versión porque es con la cual he trabajado hasta ahora, las últimas versiones no las probé aún, sé que hay algunos cambios , pero con esta versión funciona perfectamente. Pueden descargala de aquí y lo copiamos en el proyecto que crearemos más adelante. Bueno, ahora manos a la obra.

En primer lugar pues, hay que tener instalado un emulador de servidor Web local, ya sea xampp, wamp o app server, el que sea de su agrado. Para este ejemplo yo tengo instalado el xampp 1.7.2 (uds pueden descargarse el xampp la última versión o anteriores aquí )y obviamente ejecutando los servicios de Apache y de MySQL.

Una vez que tenemos nuestros servicios ejecutándose, procedemos a crear la base de datos en la cual vamos a guardar el nombre de la imagen concatenado con un número aleatorio de PHP, para que no guarde archivos con el mismo nombre, y una descripción de la imagen y un estado, para luego mostrar sólo las imágenes que estén activas, es decir que su estado sea 1; para eso en el navegador en la barra de direcciones escribimos localhost o 127.0.0.1 y nos aparece la interfaz de xampp. Nos vamos a herramientas y elegimos phpMyAdmin. Una vez dentro creamos la base de datos “tutorial”.

Luego una tabla llamada imágenes con la siguiente estructura:

Una vez que ya hemos creado nuestra tabla, ahora procedemos a realizar un proyecto PHP con la IDE que más les agrade, ya sea eclipse, netbeans u otra, para este caso yo lo he trabajado en netbeans 6.9.1, pero eso sí, debemos tener la siguiente estructura:(podemos descargarnos la ultima versión de jquery desde aquí) y la copiamos en la carpeta js.

Una vez que tenemos la estructura anterior procedemos a programar cada uno de los archivos. El código es el siguiente:
Carpeta estilos
Archivo estilo.css
Código :
body {
background:#fff;
}
.cajas{
background:#F7F8E0;
border:1px solid #00BFFF;
height: 30px;
border-radius:5px;
}
#contenedor{
background-color:#A9E2F3;
width:100%;
border-radius:10px;
margin:50px auto;
}
#nuevaimagen{
background-color:#A9E2F3;
float:left;
}
#listadoimagenes{
margin-left: 50px;
float:left;
}
#mensajevacio{
background: #084B8A url(../images/warning_32x32.png)no-repeat;
padding:10px;
color:#fff;
text-align: center;
width:300px;
border-radius:5px;
}
.botones{
background: #084B8A;
color:#fff;
padding:5px;
border: 1px solid #fff;
border-radius:5px;
cursor:pointer;
}
.botones:hover{
background: #0174DF;
}
#cabecera{
background: #084B8A ;
padding:10px;
color:#fff;
text-align: center;
font-size:14px;
border-radius:5px;
}
.formulario-title{
background: #0B0719;
color:#fff;
padding:5px;
text-align: center;
}
.demoTable {
border-spacing:1px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
background-color:#C3E6FF;
color: #b7b7b7;
width:100%;
margin:auto;
}
.demoTable td, .demoTable tr, .demoTable th{
border-collapse: separate;
border-collapse: collapse;
border-spacing: 0;
}
.demoTable caption {
font-weight: bold;
background: #50ADEA url(../images/corner.gif) no-repeat right top;
border-bottom:2px solid #1975d7;
color: #FFF;
text-transform:uppercase;
padding:10px;
margin:auto;
}
.demoTable td, .demoTable th {
padding: 4px;
}
.demoTable thead th {
text-align: center;
background: #C3E6FF;
color: #0B173B;
border: 1px solid #C3E6FF;
text-transform:uppercase;
}
.demoTable tr:hover{
background:#C3E6FF;
}
.demoTable tbody tr {
background-color:#C3E6FF;
color: #0B173B;
text-align:left;
}
.demoTable tbody tr th {
background-color:#C3E6FF;
color: #2E2E2E;
text-align:left;
}
.demoTable tbody tr.odd {
background: #f9f9f9;
border-top:1px solid #FFF;
}
/*.demoTable tbody tr:hover {
background: red;
border-top:1px solid #FFF;
}*/
.demoTable tbody tr:hover{
background: #fff;
color:#000;
}
.demoTable tbody tr {
height:50px;
background: #FAFAFA;
border: 1px solid #FFF;
}
.demoTable tbody tr.odd td{
background: #f9f9f9;
border-top:1px solid #FFF;
}
.demoTable td a:link, .demoTable td a:visited {
color: #0B3861;
text-decoration: none;
}
.demoTable td a:hover {
color: #0B3861;
border-bottom:2px solid #8FD5FF;
text-decoration: none ;
}
.demoTable tfoot th, .demoTable tfoot td {
background-color:#fff; padding:10px;
text-align:center;
font-family:Georgia, “Times New Roman”, Times, serif;
font-size:22px; font-weight:bold; font-style:italic;
border-bottom:3px solid #CCC;
border-top:1px solid #DFDFDF;
}
Carpeta images
Para la carpeta images nos descargamos las siguientes imágenes:




Carpeta js
Archivo funciones.js
Código :
$(document).ready(function(){
verformularionuevaimagen();
verlistadoimagenes();
})
function verformularionuevaimagen()
{
var randomnumber=Math.random()*11;
$.post(‘nuevaimagen.php’, {
randomnumber:randomnumber
}, function(data){
$(“#nuevaimagen”).html(data).slideDown(‘slow’);
});
}
function verlistadoimagenes()
{
var randomnumber=Math.random()*11;
$.post(‘libs/listadoImagenes.php’, {
randomnumber:randomnumber
}, function(data){
$(“#listadoimagenes”).html(data).slideDown(‘slow’);
});
}Archivo nuevaimagen.js
Es aquí donde configuramos nuestro uploadify y le especificamos la carpeta donde queremos que nos guarde el archivo.
Código :
$(document).ready(function() {
$(“#file_upload”).fileUpload({
‘uploader’: ‘uploadify/uploader.swf’,//ruta del boton para subir el archivo
‘cancelImg’: ‘uploadify/cancel.png’,//boton para cacelar la carga del archivo
‘script’: ‘libs/subirarchivo.php’, //archivo que realiza la accion de subir el archivo al servidor y guardar en la bd
‘folder’: ‘uploads’, //directorio en el cual queremos que se guarde el archivo
‘buttonText’: ‘examinar’, //texto que contiene el boton
‘checkScript’: ‘uploadify/check.php’, //archivo que hace la verificacion de la subida de la imagen y si hay archivos con el mismo nombre
‘fileDesc’: ‘archivos imagen’,
‘auto’:false,//la subida no es atuomatica sino cuando nosotros hacemos clic en guardar imagen
‘fileExt’: ‘*.jpg;*.jpeg;*.gif;*.png’, //tipos de archivo a seleccionar , para este caso imagenes
‘multi’: false,//solo un archivo a la vez puedo subir
‘displayData’: ‘percentage’,//el avance de la subida al servidor se muestra en porcentajes
onComplete: function (){
verlistadoimagenes(); //una vez que guarda el archivo me ejecuta la funcion que lista los registros de la tabla imagenes
$(“#txtdes”).val(”);//limpia el textarea
}
});
$(‘#txtdes’).bind(‘change’, function(){
$(‘#file_upload’).fileUploadSettings(‘scriptData’,'&des=’+$(this).val());//capturo el valor del textarea y lo envio para poder insertarlo al archivo subirarchivo.php
});
})
function startUpload(id, conditional) //funcion que me realiza la carga teniendo como requisito obligatorio ingresar algo en la descripcion(recibe el id del file y el id del textarea)
{ if(conditional.value.length != 0) {
$(‘#’+id).fileUploadStart();
} else
alert(“ingrese un descripción para la imagen”);
}
Carpeta Libs
Archivo conexion.php
Código :
<?php
function Conectarse(){
$servidor=”localhost”;
$basededatos=”tutorial”;
$usuario=”root”;
$clave=”";
$cn=mysql_connect($servidor,$usuario,$clave) or die (“Error conectando a la base de datos”);
mysql_select_db($basededatos ,$cn) or die(“Error seleccionando la Base de datos”);
mysql_query (“SET NAMES ‘utf8′”);
return $cn;}
?>Archivo listadoimagenes.php
Código :
<?php
require_once(‘conexion.php’);
$cn=Conectarse();
$listar= mysql_query(“select * from imagenes where ImagenEstado=1″,$cn);
if(mysql_num_rows($listar)>0)
{
echo”<table class=’demoTable’>”;
echo”<caption>LISTADO DE IMAGENES</caption>”;
echo”<tr>”;
echo”<th>Estado</th>”;
echo”<th>Descripcion</th>”;
echo”<th>Miniatura</th>”;
echo”</tr>”;
while($imagen=(mysql_fetch_array($listar)))
{
echo”<tr>”;
if($imagen['ImagenEstado']==1){
echo”<td><img src=’images/001_18.png’ width=’20′></td>”;
}
else
{
echo”<td><img src=’images/001_19.png’ width=’20′></td>”;
}
echo”<td>”.$imagen['ImagenDescripcion'].”</td>”;
echo”<td><a href=’uploads/”.$imagen['ImagenArchivo'].”‘ ‘><img src=’uploads/”.$imagen['ImagenArchivo'].”‘ width=’70′ height=’50′></a></td>”;
echo”</tr>”;
}
echo”</table>”;
}else
{
echo”<div id=’mensajevacio’>no existen imagenes registradas</div>”;
}
?>Archivo subirarchivo.php
Código :
<?php
include_once(“conexion.php”);//archivo que contiene la conexion
try {
$cn = Conectarse();
$arrayreempla=array(‘/’,’ ‘);
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $_REQUEST['folder'] . ‘/’;
$archivo= str_replace($arrayreempla,”, $_FILES['Filedata']['name']);
$tempFile = $_FILES['Filedata']['tmp_name'];
$imagen= md5(mt_rand(2147483647, 4294967294)) . _ . $archivo;
$targetFile = str_replace(‘//’, ‘/’, $targetPath) . $imagen;
$resultadoi = mysql_query(“INSERT INTO imagenes (ImagenDescripcion,ImagenArchivo,ImagenEstado)values(‘”.$_REQUEST['des'].”‘,’”.$imagen.”‘,1)”,$cn);
if ($resultadoi) {
echo “1″;
move_uploaded_file($tempFile, $targetFile);
} else {
echo “0″;
}
} catch (Exception $ex) {
echo “0″;
}
?>Carpeta Raíz
Archivo index.php
Código :
<!–ESTILO GENERAL –> <link rel=”stylesheet” href=”estilos/estilo.css” type=”text/css” /> <!–JQUERY –> <script src=”js/jquery-1.3.2.min.js” type=”text/javascript” ></script><!–se modifica por la version de jquery que tengan –> <!–PARA SUBIR ARCHIVOS –> <link rel=”stylesheet” href=”uploadify/uploadify.css” type=”text/css” /> <script src=”js/jquery-1.3.2.min.js” type=”text/javascript” ></script> <script type=”text/javascript” src=”uploadify/jquery.uploadify.js”></script> <!–FUNCIONES GENERALES –> <script type=”text/javascript” src=”js/funciones.js”></script> <div id=”cabecera”><h1>TUTORIAL SUBIR ARCHIVOS AL SERVIDOR Y GUARDAR NOMBRE EN BD CON LISTADO</h1></div> <div id=”contenedor”> <div id=”nuevaimagen”> </div> <div id=”listadoimagenes”> </div> </div [b]Archivo nuevaimagen.php[/b] <script type=”text/javascript” src=”js/nuevaimagen.js”></script> <form > <div class=”formulario-title”> <span >REGISTRAR IMAGENES</span> </div> <div > <div > <div > <table > <tr> <td > <span >Breve descripcion</span><br/> <textarea class=”cajas” cols=”" name=”txtdes” id=”txtdes” style=”width: 400px;height: 80px” ></textarea> </td> <td> <span >Agregar Imagen</span><br/> <input id=”file_upload” type=”file” name=”file_upload” /> </td> </tr> <tr> </table> </div> </div> </div> <div > <input class=”botones” type=”button” value=”Guardar Imagen” onclick=”javascript:startUpload(‘file_upload’, document.getElementById(‘txtdes’))”/> </div> </form>
El siguiente paso es descomprimir el archivo uploadify y copiar la carpeta uploadify que descargamos en el link que les pase al principio en nuestra carpeta raíz de nuestro proyecto.
Ahora, si hemos hecho todo bien, ejecutamos nuestro proyecto y debería de verse así

Hacemos clic en examinar y seleccionamos la imagen que queremos subir:

Ahora, si queremos guardar la imagen sin haber ingresado una descripción, nos muestra el siguiente mensaje:

Ingresamos una descripción:

Hacemos clic en Guardar Imagen y automáticamente nos muestra el listado con el registro ingresado y la imagen:

Ahora verificamos si realmente subió el archivo de imagen a la carpeta uploads de mi proyecto:

Por ultimo verficamos en la BD que se haya insertado el registro, aunque con solo ver que aparece el listado se verifica, pero de todas maneras…

Como vemos funciona perfectamente…. eso es todo por ahora… gracias por la atención brindada; comentarios, críticas constructivas o sugerencias serán bien recibidas.
Hasta otra oportunidad.

Comentaris
Publica un comentari a l'entrada