Curso Django: Entendiendo como trabaja Django:
La semana pasada vimos lo fácil que fue crear un proyecto y ejecutarlo en unos cuantos pasos, sin embargo esa simplicidad debe ir acompañada de una fuerte lógica para poder aplicar Django a proyectos reales, es por eso que esta semana nos dedicaremos a entender como es que Django hace toda esa magia.
Antes de iniciar con la explicación de como funciona Django, dale un vistazo a este vídeo:

Ahora que ya entiendes el contexto, empezamos!
Sin embargo más alla de las clasificaciones que podrían existir, está el entender como funciona realmente, al entenderlo se puede llegar a dominarlo.
Al principio del curso de Django, les dije que era un framework MTV (una modificación de MVC, nada que ver con música), esto se debe a que los desarrolladores no tuvieron la intención de seguir algún patron de desarrollo, sino hacer el framework lo más funcional posible.
Para empezar a entender MTV debemos fijarnos en la analogía con MVC.
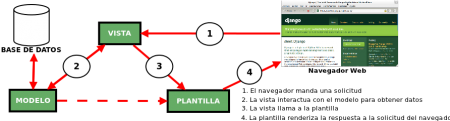
Veamos que hace cada uno de ellos con un poco más de detalle y algunos conceptos adicionales.
Por ahora nos enfocaremos a lo básico el HTML. La plantilla recibe los datos de la vista y luego los organiza para la presentación al navegador web. Las etiquetas que Django usa para las plantillas permiten que sea flexible para los diseñadores del frontend, incluso tiene estructuras de datos como if, por por si es necesaria una presentación lógica de los datos, estas estructuras son límitadas para evitar un desorden poniendo cualquier tipo de código Python.
Esto permite que la lógica del sistema siga permaneciendo en la vista.
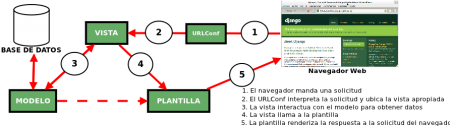
Si consideramos al URLConf en el esquema anterior tendríamos este resultado más completo.
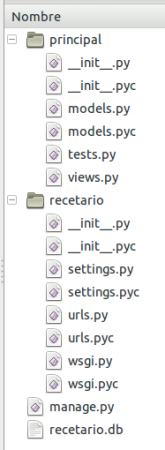
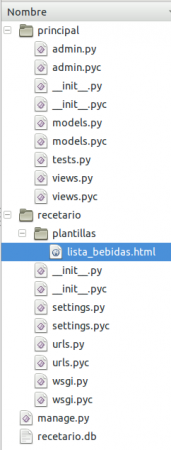
Nuestro proyecto debe tener una estructura similar a esta:
Tendremos que manejar para este proyecto 6 archivos:
Usamos nuestro editor de texto favorito para editar models.py y redactamos lo siguiente:
Igualmente con nuestro editor favorito abrimos views.py y lo dejamos de la siguiente forma:
En esta sección le estamos diciendo que debe buscar las plantillas dentro de la carpeta del proyecto, en una carpeta llamada plantillas, como esta carpeta aún no existe debemos crearla manualmente dentro de recetario.
Debes finalizar con una estructura similar a esta:
Una vez creado le ponemos la etiquetación HTML que nos permita visualizar la lista de bebidas. Podría quedarse de esta manera:
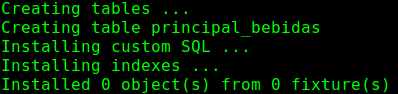
Esto nos dará el siguiente resultado: (prestar atención a la segunda línea que nos indica la creación de una nueva tabla):
Una vez realizado esto, lanzamos nuestro servidor de desarrollo:
Nos ubicamos en http://127.0.0.1:8000/admin, ingresamos con nuestros datos configurados en la primera vez que sincronizamos la base de datos (si no recuerdas los datos que pusiste, puedes borrar el archivo recetario.db y volver a digitar: python manage.py syncdb para resincronizar).
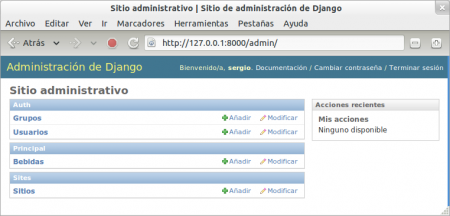
Una vez dentro de la interfaz administrativa veremos: (notar que aparece una opción Bebidas).
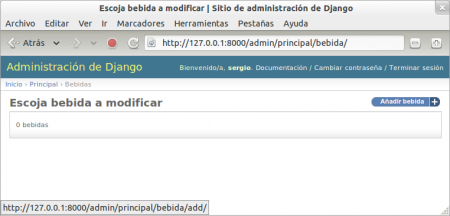
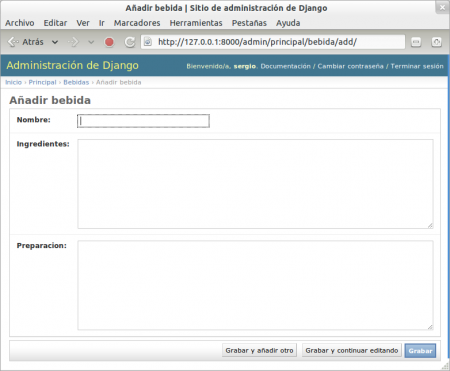
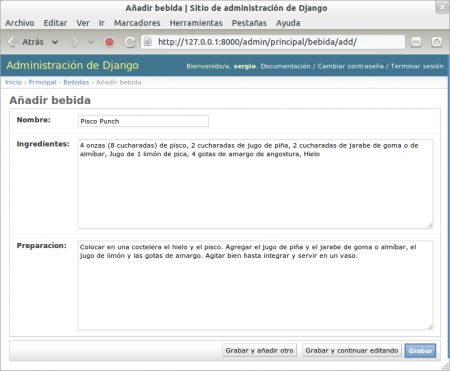
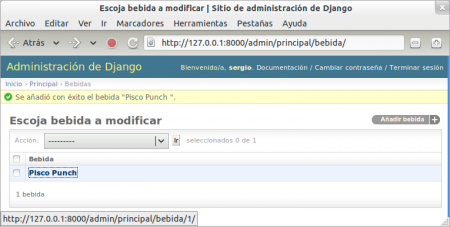
Podemos seguir intuitivamente la interfaz e ingresar datos:
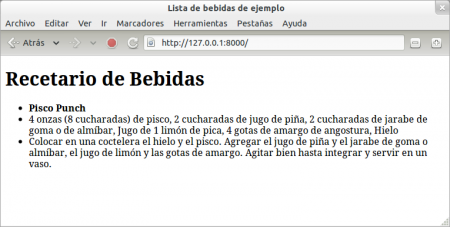
Una vez guardados podemos ir a http://127.0.0.1:8000/ y veremos lo que acabamos de ingresar. De esta manera ya tienes una interfaz rápida de ingreso y visualización de datos.
Hay muchos puntos que en este capítulo he tenido que tocar superficialmente, esto no debe preocuparte, porque en los siguientes capítulos desarrollaré a detalle esos puntos, deseo recordarte que el objetivo de este pequeño ejemplo, es disfrutar la experiencia de la velocidad de Django, para el desarrollo de aplicaciones.
Si desean ver los archivos oficiales del proyecto, no olviden que pueden acceder al repositorio del mismo en github. Los datos de acceso para la interfaz administrativa del ejemplo del repositorio son los siguientes:
Síguenos en: @maestros |
@maestros |  Fan page
Fan page
La semana pasada vimos lo fácil que fue crear un proyecto y ejecutarlo en unos cuantos pasos, sin embargo esa simplicidad debe ir acompañada de una fuerte lógica para poder aplicar Django a proyectos reales, es por eso que esta semana nos dedicaremos a entender como es que Django hace toda esa magia.
Nota
Para tener una estupenda experiencia con Django, el orden de los archivos y directorios deben respetarse, caso contrario el caos llegará rápidamente a nuestro proyecto y fracasará al momento de hacerlo crecer con mas personas o requerimientos.

Ahora que ya entiendes el contexto, empezamos!
MTV y Django
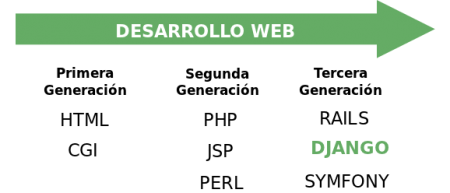
Se podría clasificar a Django como parte de la tercera generación del desarrollo web:Sin embargo más alla de las clasificaciones que podrían existir, está el entender como funciona realmente, al entenderlo se puede llegar a dominarlo.
Al principio del curso de Django, les dije que era un framework MTV (una modificación de MVC, nada que ver con música), esto se debe a que los desarrolladores no tuvieron la intención de seguir algún patron de desarrollo, sino hacer el framework lo más funcional posible.
Para empezar a entender MTV debemos fijarnos en la analogía con MVC.
- El modelo en Django sigue siendo modelo
- La vista en Django se llama Plantilla (Template)
- El controlador en Django se llama Vista
Veamos que hace cada uno de ellos con un poco más de detalle y algunos conceptos adicionales.
El modelo
El modelo define los datos almacenados, se encuentra en forma de clases de Python, cada tipo de dato que debe ser almacenado se encuentra en una variable con ciertos parámetros, posee métodos también. Todo esto permite indicar y controlar el comportamiento de los datos.La vista
La vista se presenta en forma de funciones en Python, su propósito es determinar que datos serán visualizados, entre otras cosas más que iremos viendo conforme avanzamos con el curso. El ORM de Django permite escribir código Python en lugar de SQL para hacer las consultas que necesita la vista. La vista también se encarga de tareas conocidas como el envío de correo electrónico, la autenticación con servicios externos y la validación de datos a través de formularios. Lo mas importante a entender con respecto a la vista es que no tiene nada que ver con el estilo de presentación de los datos, sólo se encarga de los datos, la presentación es tarea de la plantilla.La plantilla
La plantilla es básicamente una página HTML con algunas etiquetas extras propias de Django, en si no solamente crea contenido en HTML (también XML, CSS, Javascript, CSV, etc).Por ahora nos enfocaremos a lo básico el HTML. La plantilla recibe los datos de la vista y luego los organiza para la presentación al navegador web. Las etiquetas que Django usa para las plantillas permiten que sea flexible para los diseñadores del frontend, incluso tiene estructuras de datos como if, por por si es necesaria una presentación lógica de los datos, estas estructuras son límitadas para evitar un desorden poniendo cualquier tipo de código Python.
Esto permite que la lógica del sistema siga permaneciendo en la vista.
La configuración de las rutas
Django posee un mapeo de URLs que permite controlar el despliegue de las vistas, esta configuración es conocida como URLConf. El trabajo del URLConf es leer la URL que el usuario solicitó, encontrar la vista apropiada para la solicitud y pasar cualquier variable que la vista necesite para completar su trabajo. El URLConf esta construido con expresiones regulares en Python y sigue la filosofia de Python: Explicito es mejor que implícito. Este URLConf permite que las rutas que maneje Django seán agradables y entendibles para el usuario.Si consideramos al URLConf en el esquema anterior tendríamos este resultado más completo.
Los archivos predeterminados
Otra parte importante es entender el propósito de los archivos que se crean de manera predeterminada, estos son:Archivos del proyecto
- __init__.py: Este es un archivo vacío que le dice a Python que debe considerar este directorio como un paquete de Python. Si se desea saber más, se puede consultar la documentación sobre los paquetes.
- manage.py: Este archivo contiene una porción de código que permite interactuar con el proyecto de Django de muchas formas. Si se desea mayor detalle se encuentra la documentación oficial con respecto a manage.py.
- settings.py: Este archivo contiene todas las configuraciones para el proyecto, la documentación al respecto puede darnos mas detalles de la configuración de un proyecto en Django.
- urls.py: Contiene las rutas que están disponibles en el proyecto, manejado por URLConf, los detalles completos como siempre en la documentación oficial nos da mas detalles sobre las urls y Django.
Archivos de la aplicación
- __init__.py: La misma descripción anterior (líneas arriba).
- models.py: En este archivo se declaran las clases del modelo.
- views.py: En este archivo se declaran las funciones de la vista.
- test.py: En este archivo se declaran las pruebas necesarias para la aplicación, para mayor detalle sobre las pruebas y Django se puede consultar la documentación del proyecto.
Modelo, Vista y Plantilla en 15 minutos
Antes de continuar, deben entender que esto solamente es un pequeño ejemplo, el modelo, vista y plantillas serán desarrolladas a detalle en las próximas semanas. Si existen dudas del porque de las instrucciones, estas serán resueltas a detalle en los siguientes capítulos. Si eres muy impaciente siempre tienes a disposición la documentación oficial del proyecto.Nuestro proyecto debe tener una estructura similar a esta:
Tendremos que manejar para este proyecto 6 archivos:
- models.py (ya existe dentro de la carpeta principal).
- views.py (ya existe dentro de la carpeta principal).
- admin.py (aún no existe, pero estará dentro de la carpeta principal).
- urls.py (ya existe dentro de la carpeta recetario).
- settings.py (ya existe dentro de la carpeta recetario).
- lista_bebidas.html (aún no existe, estará dentro de una carpeta en la carpeta recetario).
models.py
Al principio models.py luce asi:Usamos nuestro editor de texto favorito para editar models.py y redactamos lo siguiente:
from django.db import models class Bebida(models.Model): nombre = models.CharField(max_length=50) ingredientes = models.TextField() preparacion = models.TextField() def __unicode__(self): return self.nombre
views.py
views.py luce así al principio:Igualmente con nuestro editor favorito abrimos views.py y lo dejamos de la siguiente forma:
from principal.models import Bebida
from django.shortcuts import render_to_response
def lista_bebidas(request):
bebidas = Bebida.objects.all()
return render_to_response('lista_bebidas.html',{'lista':bebidas})
admin.py
Este archivo no existe, así que lo creamos manualmente dentro de nuestro directorio de la aplicación, en este caso dentro del directorio principal. Lo debemos dejar de esta manera:from principal.models import Bebida from django.contrib import admin admin.site.register(Bebida)
urls.py
Este archivo ya existe, se encuentra dentro del directorio recetario, así que lo único que debemos hacer es modificarlo para dejarlo de la siguiente manera:from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^,'principal.views.lista_bebidas'),
url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
url(r'^admin/', include(admin.site.urls)),
)
settings.py
Este archivo lo modificamos la semana pasada, se encuentra dentro de recetario. Debemos buscar la directiva TEMPLATE_DIRS (Debe encontrarse en la línea 113 aproximadamente). Debemos dejar esta sección de esta forma:TEMPLATE_DIRS = (
os.path.join(RUTA_PROYECTO,'plantillas'),
)
lista_bebidas.html
Este archivo no existe, lo crearemos manualmente dentro de la carpeta plantillas (si, esa que acabas de crear dentro de recetario).Debes finalizar con una estructura similar a esta:
Una vez creado le ponemos la etiquetación HTML que nos permita visualizar la lista de bebidas. Podría quedarse de esta manera:
<!DOCTYPE html>
<html lang='es'>
<head>
<title>Lista de bebidas de ejemplo</title>
<meta charset='utf-8'>
</head>
<body>
<h1>Recetario de Bebidas</h1>
{% for elemento in lista %}
<ul>
<li><strong>{{elemento.nombre}}</strong></li>
<li>{{elemento.ingredientes}}</li>
<li>{{elemento.preparacion}}</li>
</ul>
{% endfor %}
</body>
</html>
Nota: Python es sensible a las mayúsculas y minúsculas
Tener precaución al momento de digitar el código en Python, las mayúsculas y minúsculas importan y mucho.
Poner en funcionamiento todo
Listo, tenemos todo listo para ver funcionando nuestro ejemplo, para ello debemos de sincronizar nuevamente nuestra base de datos, para ello, nos ubicamos en la carpeta principal del proyecto (aquella donde se encuentra el archivo manage.py). Una vez en la carpeta principal, desde una terminal digitamos:python manage.py syncdb
Una vez realizado esto, lanzamos nuestro servidor de desarrollo:
python manage.py runserver
Una vez dentro de la interfaz administrativa veremos: (notar que aparece una opción Bebidas).
Podemos seguir intuitivamente la interfaz e ingresar datos:
Una vez guardados podemos ir a http://127.0.0.1:8000/ y veremos lo que acabamos de ingresar. De esta manera ya tienes una interfaz rápida de ingreso y visualización de datos.
Hay muchos puntos que en este capítulo he tenido que tocar superficialmente, esto no debe preocuparte, porque en los siguientes capítulos desarrollaré a detalle esos puntos, deseo recordarte que el objetivo de este pequeño ejemplo, es disfrutar la experiencia de la velocidad de Django, para el desarrollo de aplicaciones.
Si desean ver los archivos oficiales del proyecto, no olviden que pueden acceder al repositorio del mismo en github. Los datos de acceso para la interfaz administrativa del ejemplo del repositorio son los siguientes:
- usuario:sergio
- clave:maestros
Síguenos en:
 @maestros |
@maestros |  Fan page
Fan page














Comentaris
Publica un comentari a l'entrada