Este tutorial forma parte de la serie Cómo programar un add-on de XBMC
Continuando con la entrada de ayer, y hablando sobre cómo leer datos de sitios web que presentan alguna dificultad especial, hoy voy a detenerme un poco en los pasos necesarios para acceder a sitios protegidos mediante usuario y contraseña.
Es bastante habitual encontrarse sitios web que requieren un login o identificación, como los foros que ocultan los enlaces si no tienes cuenta, los sitios tipo red social como Series.ly donde los usuarios escriben y aporta, o incluso los sitios web privados a los que sólo se puede acceder mediante invitación.
En realidad el problema del login es muy sencillo de resolver, ya que el truco está en mantener una sesión en el sitio web y eso se consigue mediante cookies. La función read_body_and_headers de PluginTools soporta cookies, así que esto va a ser fácil.
Paso 1: Usar Firebug para ver cómo funciona el login
Un gran principio universal es que hay que utilizar la herramienta apropiada a cada problema, y para desarrollar plugins la herramienta es el navegador Firefox con el plugin Firebug instalado.
Este plugin tiene muchas funciones, pero la que necesitamos ahora es la pestaña de “Red” donde se graba la conversación entre el navegador y el sitio web. Con ambos instalados vamos a acceder a la web de mega-spain.com para entender cómo funciona el proceso de login.
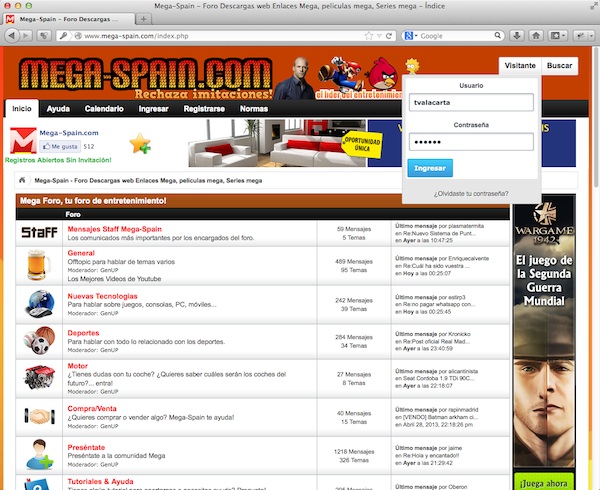
Abre la URL de Mega-Spain en Firefox y pulsa sobre el botón “Visitante” que hay en la esquina superior derecha. Rellena los datos en el formulario de login pero no le des todavía al botón “Ingresar”.

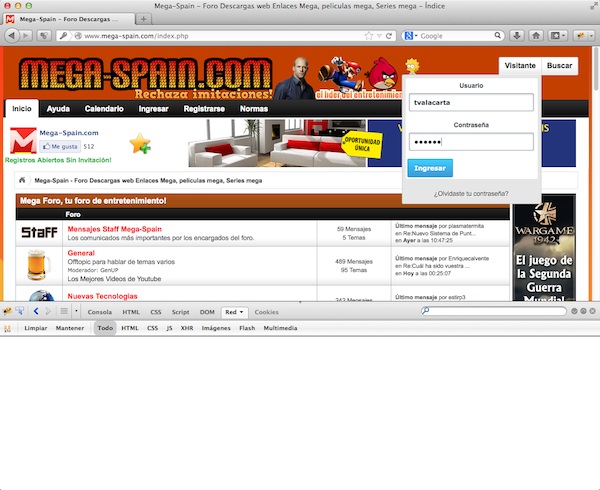
Pulsa en el icono de la cucaracha de Firebug para abrirlo en la zona inferior de la pantalla.

Selecciona ahora la pestaña de “Red” en Firebug, pulsa en “Limpiar” en caso de que hubiera algo grabado previamente y pulsa el botón “Ingresar” para que haga el login.
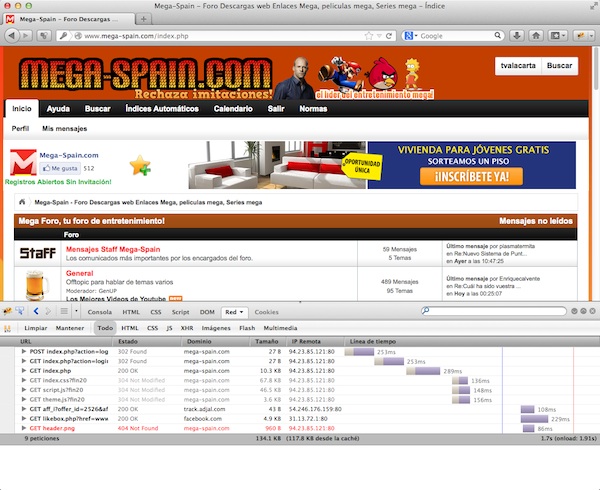
La petición que hagas, la respuesta que obtengas y todos los elementos necesarios para pintarla (imágenes, scripts, estilos, etc.) quedarán grabados por Firebug.

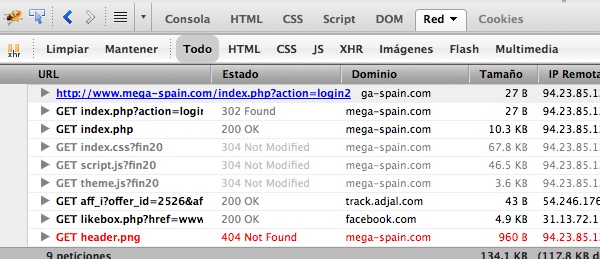
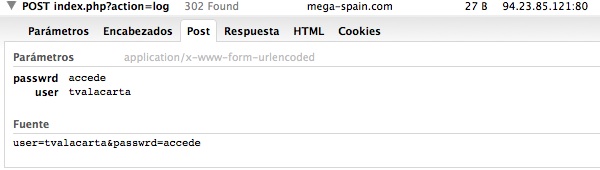
Fíjate en que la primera línea es la del envío del login, se trata de un envío POST a una URL.

Si pulsas en la pestaña “Post” verás exactamente lo que has enviado. La sección “Fuente” recoge el valor además tal como se ha enviado, justo lo que necesitamos.

Así que para hacer el login tenemos que enviar a la URL “http://www.mega-spain.com/index.php?action=login2″ una petición POST indicando en el cuerpo los valores “user=tvalacarta&passwrd=accede”. Fácil ¿no?
Paso 2: Activar las cookies
De la información que ha grabado Firebug podemos extraer dos detalles adicionales que son importantes.
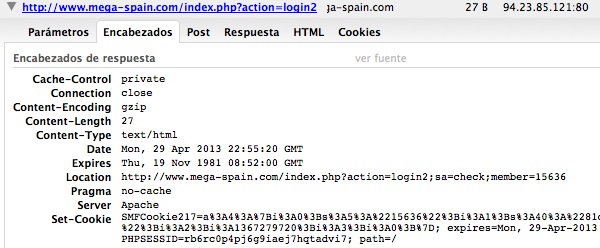
El primero es que la respuesta a nuestro envío POST incluye la cabecera “Set-Cookie”, mediante la cual el servidor web indica al navegador que debe almacenar una cookie.

Esta cookie será enviada automáticamente por el navegador en sucesivas peticiones, y es precisamente lo que el servidor utiliza para relacionar todas las peticiones que recibe como pertenecientes a un mismo usuario. Esto lo hará PluginTools por tí exactamente igual que un navegador, ya que la función read_body_and_headers mantiene las cookies en un fichero en disco y las actualiza en cada petición.
Otro detalle importante es que la respuesta incluye una cabecera “Location”, que es una redirección mediante la que el servidor indica al navegador que debe saltar a una dirección distinta. Fíjate que Firefox hace el salto de forma automática, y cuando llames a read_body_and_headers se hará lo mismo a menos que indiques que no se sigan las redirecciones.
Paso 3: Enviar la información de login
Recopilando toda la información que hemos encontrado gracias a Firebug, concluimos que la forma de hacer el login por código es poner al principio de tu plugin estas líneas:
custom_post="user=tvalacarta&passwrd=accede"
body,response_headers = plugintools.read_body_and_headers("http://www.mega-spain.com", post=custom_post)
Tampoco ha resultado tan difícil, ¿no?
Cuando hayas ejecutado estas líneas, las cookies de la sesión se cargarán en el almacén de cookies de cada usuario. Todas las llamadas que se hagan a partir de ahí serán interpretadas por el servidor como si las hubiera realizado el usuario identificado.
Tratar las redirecciones manualmente
Resuelto el problema del login, hay un par de trucos más que es conveniente aprender para tener a mano cuando hacen falta. El primero de ellos tiene relación con la cabecera “Location” que hemos visto más arriba.
El comportamiento por defecto de un navegador es hacer una petición, y si la respuesta incluye una cabecera “Location” se usa la URL que especifica la cabecera como nueva dirección de salto.
En ocasiones es conveniente utilizar directamente la URL que se indica en la cabecera Location, y para eso basta con indicar el parámetro “follow_redirects” a False.
body,response_headers = plugintools.read_body_and_headers("http://www.mimediacenter.info", follow_redirects=False)
Lo más normal es que el cuerpo de la respuesta venga vacío, pero lo que te interesa es la cabecera así que tendrás que recorrer la lista de cabeceras de la respuesta:
location=""
for name,value in response_headers:
if name=="location":
location=value
Fíjate en que el nombre de la cabecera va en minúsculas.
Aumentar el timeout cuando el sitio web es lento
El último parámetro que queda por ver en la función “read_body_and_headers” te permite especificar un valor de timeout superior al que viene por defecto en tu intérprete de Python.
Es un problema habitual en los scripts de Python que se produzcan problemas debido a un timeout muy pequeño, lo que hace que algunas llamadas remotas fallen cuando de otra forma podrían haber funcionado.
Basta poner un valor de timeout suficientemente alto (en segundos) para que las llamadas remotas tengan más paciencia.
body,response_headers = plugintools.read_body_and_headers("http://www.mimediacenter.info", timeout=30*60)
Si el servidor es rápido el timeout no tiene ninguna influencia en el resultado, pero un timeout muy alto hará que la aplicación se quede bloqueada esperando.
Activar información de log ampliada
Cuando tienes que hacer cosas avanzadas es bueno ver exactamente el tipo de información que se envía y obtiene en cada petición, de forma que puedas entender por qué acabas teniendo el resultado que esperas.
En caso de que lo necesites puedes aumentar el nivel de detalle que se muestra en el log con dos variables que encontrarás en las primeras líneas del código fuente del módulo plugintools.py.
module_log_enabled = False
http_debug_log_enabled = False
Si pones la primera variable module_log_enabled a True, conseguirás que las funciones de PluginTools muestren información de depuración en el log. Todas las funciones escribirán en el log su nombre al ser invocadas, y la información relevante en cada caso como resultado de su ejecución.
La segunda variable http_debug_log_enabled puesta a True activa el log de depuración del módulo de Python urllib2, lo que te permitirá ver en el log todas las cabeceras HTTP.
Mucha información, pero en ocasiones imprescindible. No olvides desactivarla cuando vayas a usar tu plugin en el día a día, el fichero de log puede hacerse enorme.
Próxima entrada
Con esta entrada estamos llegando ya a la recta final de esta serie de tutoriales. En la próxima entrada veremos cómo utilizar metadatos extendidos en la lista de items. Eso nos permitirá especificar colores, negritas, duración de los vídeos, etc.
via Mi media center http://www.mimediacenter.info/2013/04/30/como-programar-add-ons-en-xbmc-leyendo-datos-de-fuentes-complicadas-continuacion/
Comentaris
Publica un comentari a l'entrada